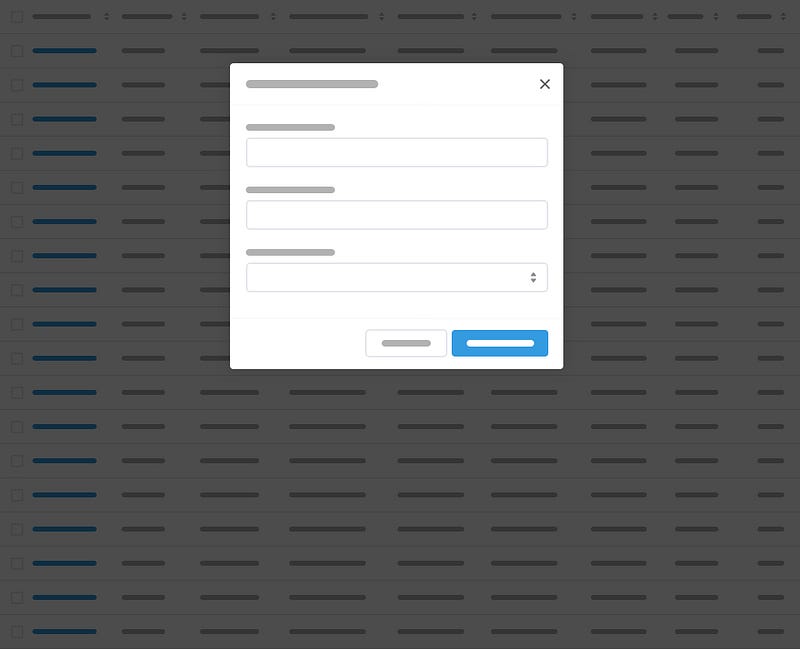
1- Modal

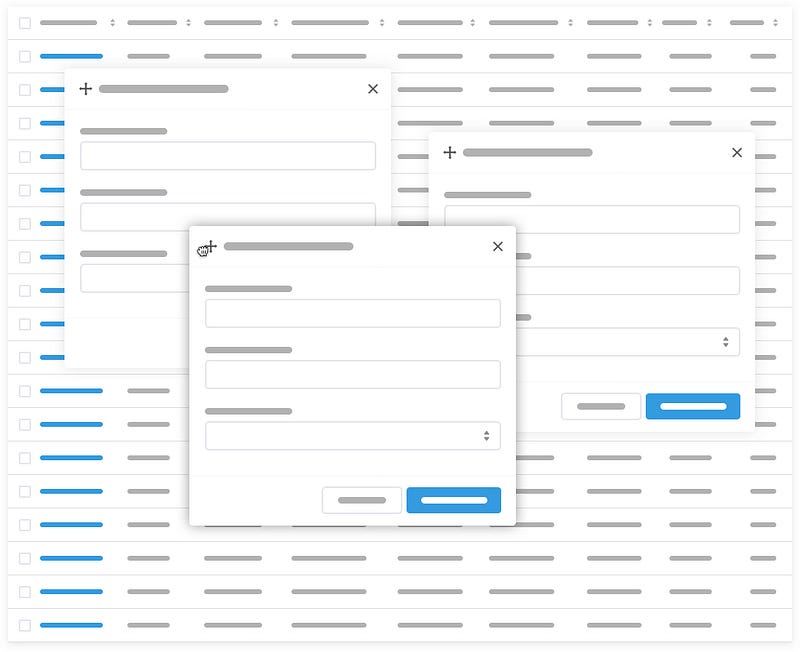
2- Multi modal نموذج متعدد الـ Forms.
 وهو نموذج متعدد الـ Forms ، ويتم عرضها كأجزاء قابلة للسحب والحركة،فيمكنك تحريكها أو إدراجها أسفل الـpage لتتمكن من قراءة ما تحتها من معلومات.
كما أنه يسمح للـ user بالتفاعل مع إجراءات التطبيق المتعدده ونشر الكثير من المعلومات في نفس الوقت، ولكنه قد يمثل مشكلة للمستخدمين المبتدئين لأنه قد يتسبب في ضياع المعلومات أو اتخاذ اجراءات خاطئة.
وهو نموذج متعدد الـ Forms ، ويتم عرضها كأجزاء قابلة للسحب والحركة،فيمكنك تحريكها أو إدراجها أسفل الـpage لتتمكن من قراءة ما تحتها من معلومات.
كما أنه يسمح للـ user بالتفاعل مع إجراءات التطبيق المتعدده ونشر الكثير من المعلومات في نفس الوقت، ولكنه قد يمثل مشكلة للمستخدمين المبتدئين لأنه قد يتسبب في ضياع المعلومات أو اتخاذ اجراءات خاطئة.
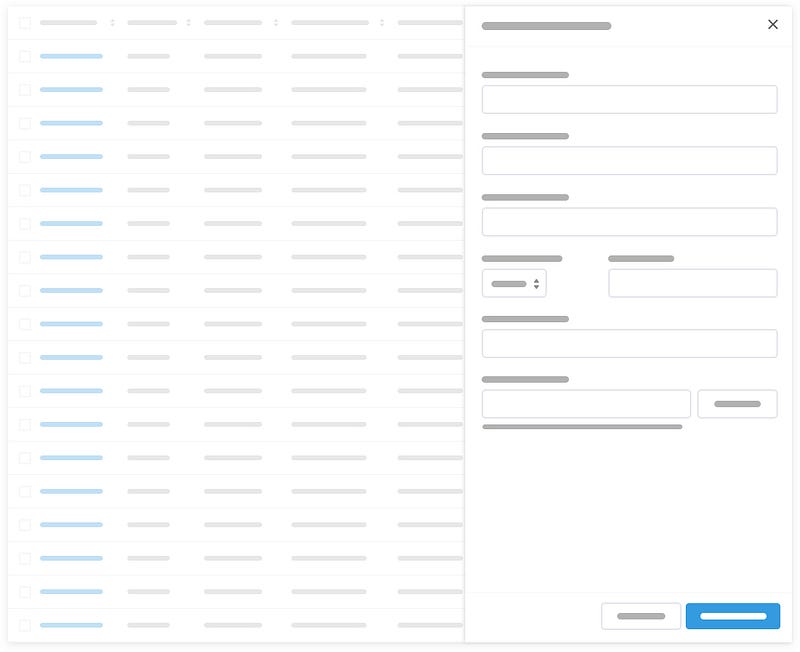
3- Slideout
 هذا النموذج تكون فيه الـ Form طولية التصميم، لذا تستوعب العديد من المعلومات كما تسمح للـ User بمراجعة كافة المعلومات بإلقاء نظرة كلية على الصفحة.
هذا النموذج تكون فيه الـ Form طولية التصميم، لذا تستوعب العديد من المعلومات كما تسمح للـ User بمراجعة كافة المعلومات بإلقاء نظرة كلية على الصفحة.
4- Popover النماذج المُضمنة
 Inline Forms (النماذج المضمنه)، هكذا يسميها البعض، وفيه تأخذ الـ Form نفس تنسيق الPage لتعطي شكل انسيابي ،كما تسمح بإدخال البيانات بشكل بسيط وسهل و تتميز بالـ direct edit حيث يمكن للمستخدم حفظ الـ data أو تحريرها مباشرة دون العرض مرة أخرى.
Inline Forms (النماذج المضمنه)، هكذا يسميها البعض، وفيه تأخذ الـ Form نفس تنسيق الPage لتعطي شكل انسيابي ،كما تسمح بإدخال البيانات بشكل بسيط وسهل و تتميز بالـ direct edit حيث يمكن للمستخدم حفظ الـ data أو تحريرها مباشرة دون العرض مرة أخرى.
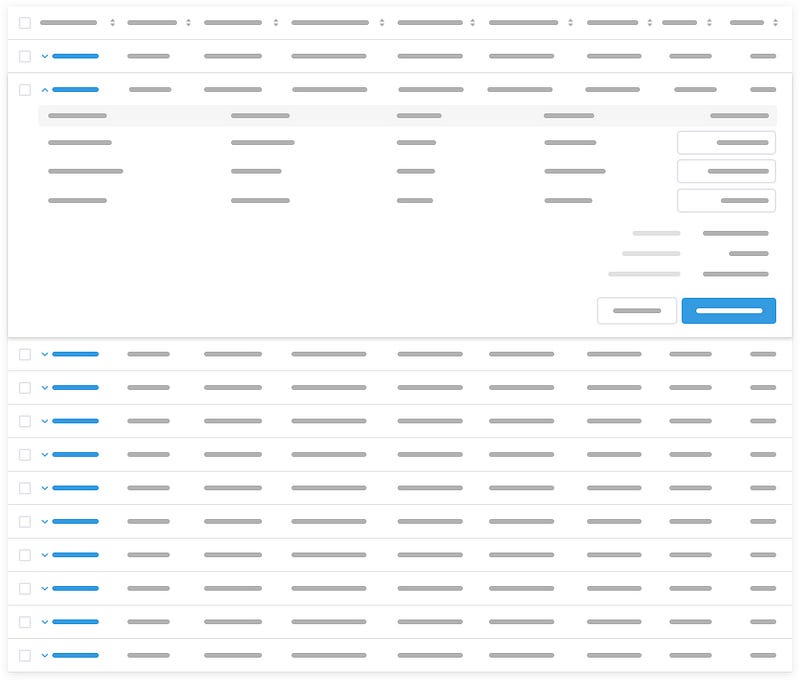
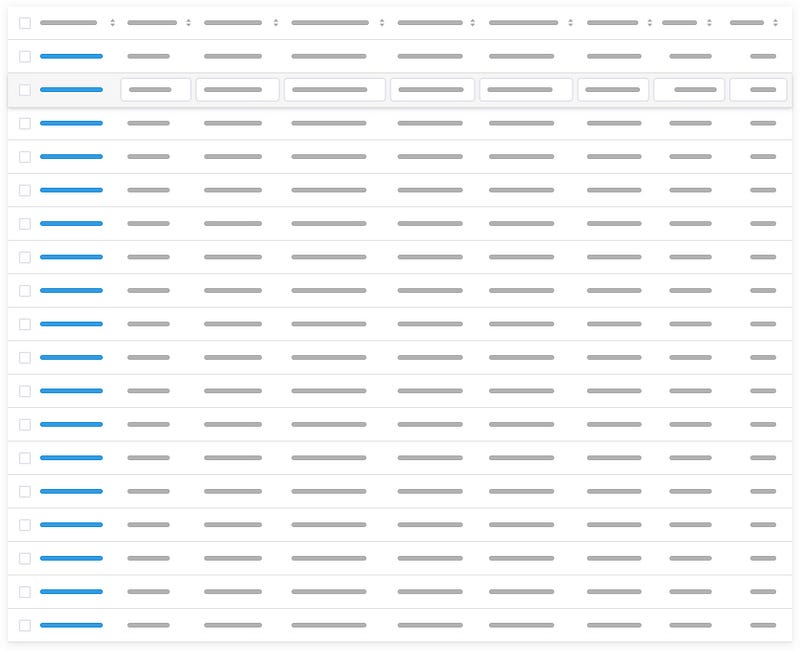
5- Editable table جداول قابلة للتحرير.
 لا يختلف هذا النموذج كثيراً عن الـ Inline Forms ، حيث يمكن للـ user معالجة البيانات مباشرة عند تقديمها.
هذا النوع مفيد جدا لادخال البيانات المُجدولة ،كالـ spreadsheet والفواتير الخاصة بالبنوك.
لا يختلف هذا النموذج كثيراً عن الـ Inline Forms ، حيث يمكن للـ user معالجة البيانات مباشرة عند تقديمها.
هذا النوع مفيد جدا لادخال البيانات المُجدولة ،كالـ spreadsheet والفواتير الخاصة بالبنوك.
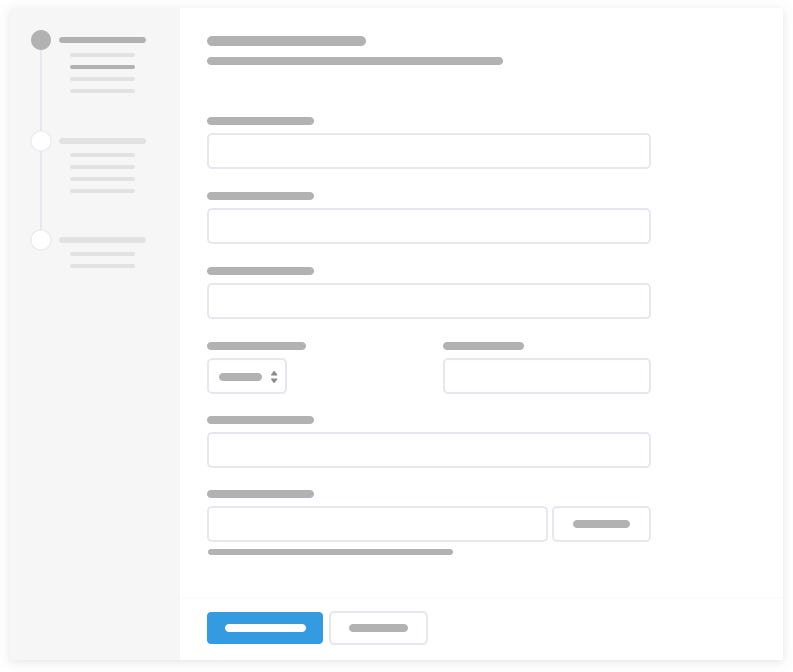
6- Takeover
 نموذج أخر للـPresentation ،يُمكن الـ user من التفاعل مع الـ complex forms، حيث لدية إمكانية الرجوع السريع للمعاينة السابقة ،ويعتبر الـTakeover من أنسب النماذج للتطبيقات التي لا تستلزم استمارات متتابعة لإدخال البيانات.
نموذج أخر للـPresentation ،يُمكن الـ user من التفاعل مع الـ complex forms، حيث لدية إمكانية الرجوع السريع للمعاينة السابقة ،ويعتبر الـTakeover من أنسب النماذج للتطبيقات التي لا تستلزم استمارات متتابعة لإدخال البيانات.
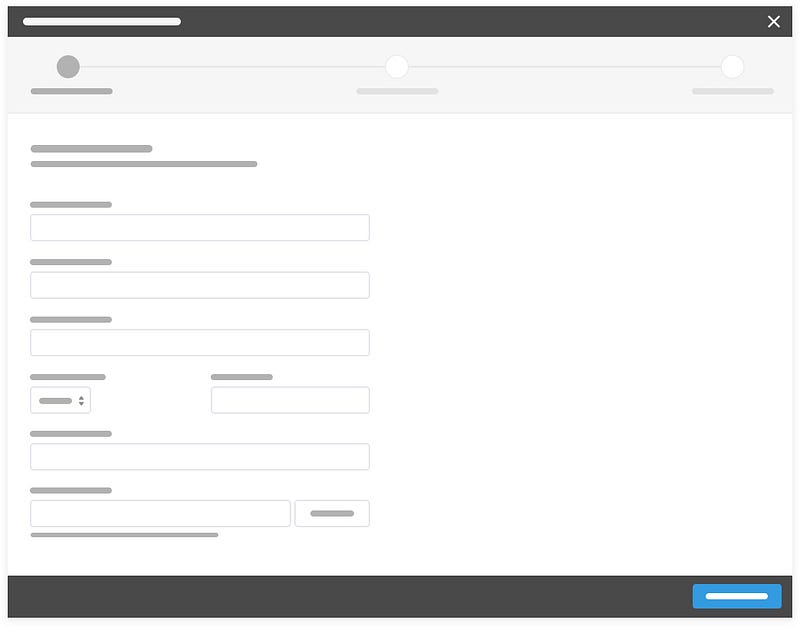
7- Wizard
 نموذج أخر يصلح للـ Complex apps التي تستلزم أدخال data كثيرة، حيث تتيح للـuser إدخال البيانات المتتابعة خطوة بخطوة، ويتم توظيفها في العمليات الغير مألوفة للمستخدم، مع ذلك فإنها تتسبب في user experience سيئة ، وتحتاج إلى سلسلة من التحسينات للوصول إلى مستوى مرضي للمستخدم.
نموذج أخر يصلح للـ Complex apps التي تستلزم أدخال data كثيرة، حيث تتيح للـuser إدخال البيانات المتتابعة خطوة بخطوة، ويتم توظيفها في العمليات الغير مألوفة للمستخدم، مع ذلك فإنها تتسبب في user experience سيئة ، وتحتاج إلى سلسلة من التحسينات للوصول إلى مستوى مرضي للمستخدم.
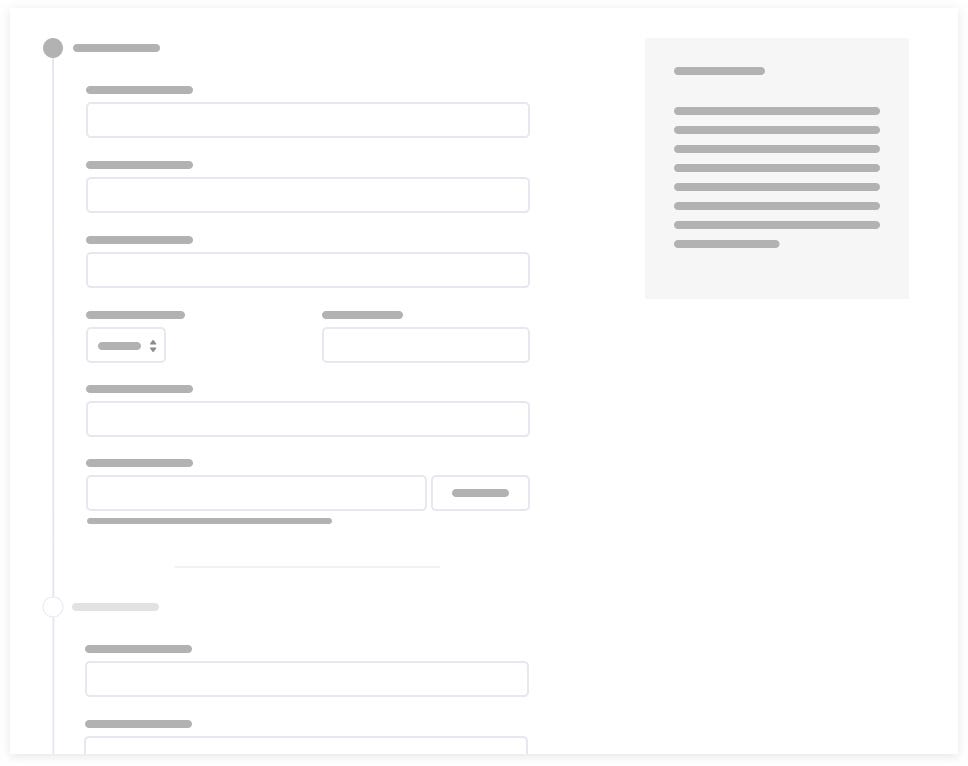
8- Sectioned Forms
 Sectioned forms أو نموذج الاستمارات المقسمة كما يُقال، هو من أفضل نماذج إدخال البيانات ع الإطلاق، حيث يتميز بالمرونة مما يسهل على المستخدم إدخال المعلومات المعقدة حسب رغبته دون أن يفرض عليه بداية معينة ،لأنه يوفر سياق كامل للـ forms بديلا عن الـ multi-page كما في نموذج Wizard.
Sectioned forms أو نموذج الاستمارات المقسمة كما يُقال، هو من أفضل نماذج إدخال البيانات ع الإطلاق، حيث يتميز بالمرونة مما يسهل على المستخدم إدخال المعلومات المعقدة حسب رغبته دون أن يفرض عليه بداية معينة ،لأنه يوفر سياق كامل للـ forms بديلا عن الـ multi-page كما في نموذج Wizard.
9- Drag& Drop
 رغم عدم كونه نموذجياً، إلا أن يضيف بعض المرح من خلال تفاعلات الـ users مع inputs ، ففيه يسمح الـ editors للمستخدمين باختيار البيانات وإدراجها في WYSIWYG presentation من خلال المدخلات المحددة سابقاً، مما يزيد تفاعل المستخدمين وكذلك يسهل معرفة إتجاهتهم.
رغم عدم كونه نموذجياً، إلا أن يضيف بعض المرح من خلال تفاعلات الـ users مع inputs ، ففيه يسمح الـ editors للمستخدمين باختيار البيانات وإدراجها في WYSIWYG presentation من خلال المدخلات المحددة سابقاً، مما يزيد تفاعل المستخدمين وكذلك يسهل معرفة إتجاهتهم.
WYSIWYG -10
 WYSIWYG اختصاراً لـ What You See Is What You Get. أى ما تراه هو ما تحصل عليه. أى أن مدخلات بياناتك هى التى ستحدد النتائج، لذا يتم توظيف محررين لـ WYSIWYG كمحرري النصوص في Microsoft Word أو email creators مثل MailChimp والناشرين في المواقع الإلكترونية مثل SquareSpace وغيرها الكثير.
والذين يسمحون للمستخدمين بإثراء المحتوى دون الحاجة لمعرفة أي من لغات البرمجة سواء HTML, CSS, أو JS.
WYSIWYG اختصاراً لـ What You See Is What You Get. أى ما تراه هو ما تحصل عليه. أى أن مدخلات بياناتك هى التى ستحدد النتائج، لذا يتم توظيف محررين لـ WYSIWYG كمحرري النصوص في Microsoft Word أو email creators مثل MailChimp والناشرين في المواقع الإلكترونية مثل SquareSpace وغيرها الكثير.
والذين يسمحون للمستخدمين بإثراء المحتوى دون الحاجة لمعرفة أي من لغات البرمجة سواء HTML, CSS, أو JS.
11- Fill in the blanks
 الاهتمام بجانب المتعة وجمال التصميم دون التسبب في سوء الاستخدام أمر جيد ، لذا قد يتم تصميم نموذج مبسط لبيانات الادخال يتمثل في مربع فارغ يكتب فيه المستخدم جملة أو أكثر تشمل المعلومات الهامة اللازمة للتطبيق.
الاهتمام بجانب المتعة وجمال التصميم دون التسبب في سوء الاستخدام أمر جيد ، لذا قد يتم تصميم نموذج مبسط لبيانات الادخال يتمثل في مربع فارغ يكتب فيه المستخدم جملة أو أكثر تشمل المعلومات الهامة اللازمة للتطبيق.
12- Conversational user interfaces and the future
 هذا النموذج CUI من النماذج الرائعة والفعالة، حيث يتم التفاعل بين المستخدم والتطبيق من خلال محادثة سواء نصية أو صوتية ، وفيه يتوافر bot للرد على الـ user من خلال الردود الألية المخصصة التي تتفاعل مع الصوت الحر أو النص وتوفر الرد الملائم قدر الإمكان ، ويعتقد الكثير من المصممين أن هذا النوذج هو النموذج المستقبلي للتطبيقات الإلكترونية كما ذكر كلا من Yunnuo Cheng و Jakob Nielsen point out .
لذلك لاقت الـ chat apps رواجاً كبيراً.
الخلاصة:
كانت هذه بعض نماذج الـ presentation forms لإدخال البيانات في التطبيقات منها ما يصلح للتطبيقات البسيطة مثل modals و Slideout forms و Inline forms ، ومنها ما يناسب التطبيقات المعقدة والتي تحتاج الكثير من البيانات مثل Multi-modal forms و Takeover modals و Sectioned forms.
ومع تطور نظم البرمجة سيختفي بعضها بالتأكيد ويظهر بديلا لها ، وسينتشر البعض الأخر ويصبح لغة المستقبل مثل الـ Conversational user interfaces.
مترجم بتصرف عن :
هذا النموذج CUI من النماذج الرائعة والفعالة، حيث يتم التفاعل بين المستخدم والتطبيق من خلال محادثة سواء نصية أو صوتية ، وفيه يتوافر bot للرد على الـ user من خلال الردود الألية المخصصة التي تتفاعل مع الصوت الحر أو النص وتوفر الرد الملائم قدر الإمكان ، ويعتقد الكثير من المصممين أن هذا النوذج هو النموذج المستقبلي للتطبيقات الإلكترونية كما ذكر كلا من Yunnuo Cheng و Jakob Nielsen point out .
لذلك لاقت الـ chat apps رواجاً كبيراً.
الخلاصة:
كانت هذه بعض نماذج الـ presentation forms لإدخال البيانات في التطبيقات منها ما يصلح للتطبيقات البسيطة مثل modals و Slideout forms و Inline forms ، ومنها ما يناسب التطبيقات المعقدة والتي تحتاج الكثير من البيانات مثل Multi-modal forms و Takeover modals و Sectioned forms.
ومع تطور نظم البرمجة سيختفي بعضها بالتأكيد ويظهر بديلا لها ، وسينتشر البعض الأخر ويصبح لغة المستقبل مثل الـ Conversational user interfaces.
مترجم بتصرف عن :








