التباين (contrast) من أهم مقومات التصميم خاصة بالنسبة للخلفية فمثلاً عندما تريد إظهار نص معين على خلفية تحوي عناصر متداخلة وتفاصيل كثيرة فيجب أن يكون هناك درجة عالية من التباين بين النص الذي تريد إظهاره وبين باقي عناصر الخلفية .
إليك خمس حالات مختلفة وعلاجها:
الطريقة الأولى (color overlay)
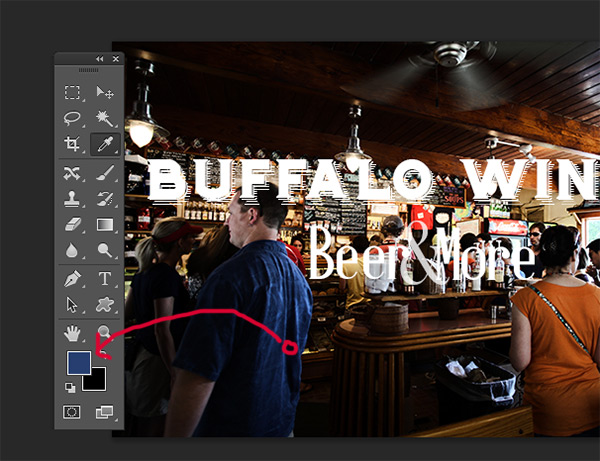
في الصورة المُقبلة لا تتمكن من قراءة النص بسبب كثرة عناصر الصورة وتداخلها مع النص حيث نلاحظ إختفاء شبه كامل لقوام الخط وتشعر بأن الكلمات ضائعة مع تفاصيل الخلفية الكثيرة . أول خطوة قم بعمل طبقة (layer) جديدة وسميها color overlay ثم إختر أداة (color selector ) من مفتاح (l)
إسحب اللون من قميص الرجل كما ترى ثم إملأ الطبقة الجديدة باللون بالضغط على (Shift + F5) .
أول خطوة قم بعمل طبقة (layer) جديدة وسميها color overlay ثم إختر أداة (color selector ) من مفتاح (l)
إسحب اللون من قميص الرجل كما ترى ثم إملأ الطبقة الجديدة باللون بالضغط على (Shift + F5) .
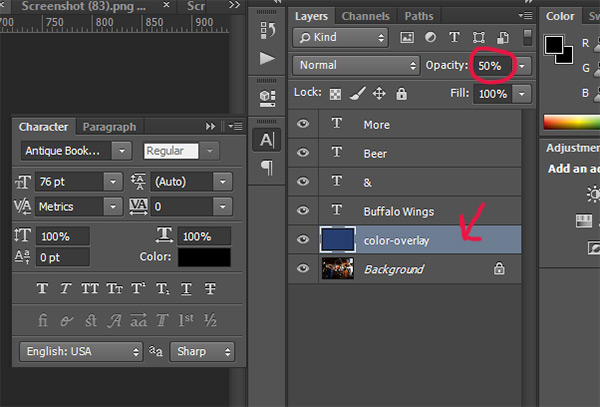
 وأخيرًا قم بوضع درجة مناسبة من الشفافية (opacity) ولتكن 50% ثم إسحب الطبقة تحت النص لتكن بهذا الشكل .
وأخيرًا قم بوضع درجة مناسبة من الشفافية (opacity) ولتكن 50% ثم إسحب الطبقة تحت النص لتكن بهذا الشكل .
 الآن تستطيع رؤية النص والخلفية أيضًا بوضوح .
الآن تستطيع رؤية النص والخلفية أيضًا بوضوح .

الطريقة الثانية (drop shadow)
نجد في الصورة المقبلة تعارض لون النص مع بعض ألوان الخلفية و بالتالي عدم وضوح النص . فأول خطوة للحل هو إختيار لون للنص مناسب وفي هذه الحالة نحتاج إلى لون فاتح و واضح حتى يتفاعل مع عناصر الخلفية و لا يتعارض معها فأنسب لون هو الأبيض .
فأول خطوة للحل هو إختيار لون للنص مناسب وفي هذه الحالة نحتاج إلى لون فاتح و واضح حتى يتفاعل مع عناصر الخلفية و لا يتعارض معها فأنسب لون هو الأبيض .
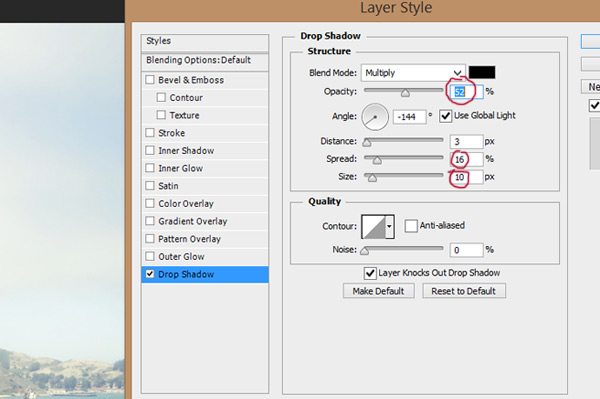
 الخطوة الثانية: إضافة طبقة جديدة وإختيار أداة drop shadow ثم نقوم بضبط الشفافية (opacity) ولتكن مثلاً 50% ودرجة انتشار الظل (spread) إلى 16% والحجم(size) إلى 10px والزاوية تكون قريبة من 144 درجة .
الخطوة الثانية: إضافة طبقة جديدة وإختيار أداة drop shadow ثم نقوم بضبط الشفافية (opacity) ولتكن مثلاً 50% ودرجة انتشار الظل (spread) إلى 16% والحجم(size) إلى 10px والزاوية تكون قريبة من 144 درجة .
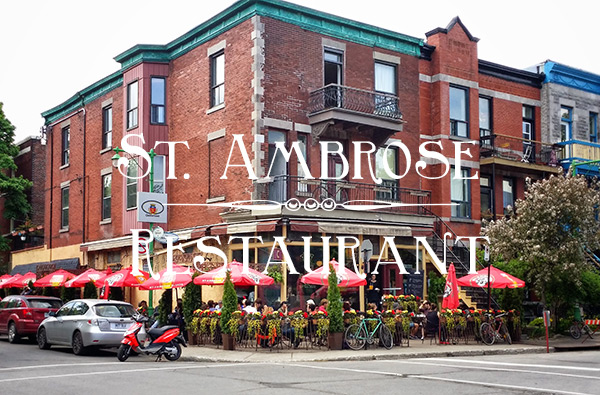
 لتكون هذه النتيجة النهائية .
لتكون هذه النتيجة النهائية .

الطريقة الثالثة (two lines)
فهي من أسهل الطرق لتحسين التباين تعتمد هذه الطريقة على الفصل بين الخلفية والنص بخطوط أعلى وأسفل النص كهذا المثال بعد إضافة الخطوط .
بعد إضافة الخطوط .

الطريقة الرابعة (Shape Block)
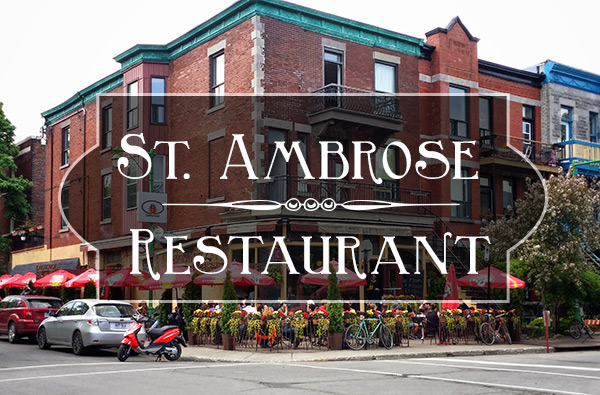
في الصورة نلاحظ تباين ضعيف جدًا بين النص والخلفية وأيضًا لا يظهر القاسم (divider) بين الكلمتين بوضوح . لكي تزيد درجة التباين بين النص و الخلفية يجب أن نفصل النص في شكل هندسي أو أيًا كان دون حجب أي جزء من الخلفية
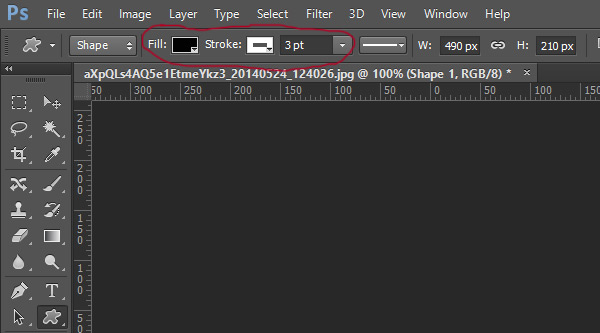
فنستخدم أداة Custom Shapes من مفتاح U ونكوّن شكل (shape) ثم نأتي لخانة fill ونملأها باللون الأسود ونضع سُمك (stroke) أبيض بدرجة 3pt .
لكي تزيد درجة التباين بين النص و الخلفية يجب أن نفصل النص في شكل هندسي أو أيًا كان دون حجب أي جزء من الخلفية
فنستخدم أداة Custom Shapes من مفتاح U ونكوّن شكل (shape) ثم نأتي لخانة fill ونملأها باللون الأسود ونضع سُمك (stroke) أبيض بدرجة 3pt .
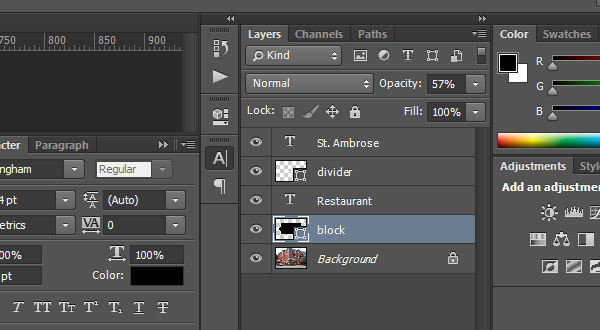
 ثم إسحب طبقة الشكل(block) تحت طبقات النص (text) و القاسم (divider) ووضع نسبة الشفافية 57% .
ثم إسحب طبقة الشكل(block) تحت طبقات النص (text) و القاسم (divider) ووضع نسبة الشفافية 57% .
 وهذه النتيجة النهائية وضوح تفاصيل الخلفية وسهولة قراءة النص .
وهذه النتيجة النهائية وضوح تفاصيل الخلفية وسهولة قراءة النص .

الطريقة الخامسة (Blurring the Background)
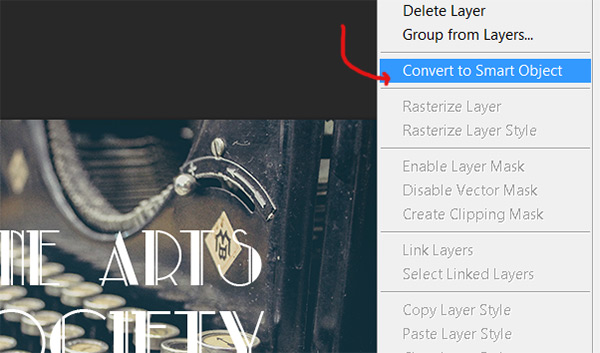
وتعتمد على تشويش الخلفية قليلاً حتى يظهر النص بوضوح أول خطوة للحل هي تحويل الbackground إلى smart object عن طريق نقرة بزر الماوس الأيمن وإختيار “Convert to Smart Object”
حتى نستطيع التعديل الآمن بدون فقدان أو تدمير تفاصيل الصورة الاساسية .
أول خطوة للحل هي تحويل الbackground إلى smart object عن طريق نقرة بزر الماوس الأيمن وإختيار “Convert to Smart Object”
حتى نستطيع التعديل الآمن بدون فقدان أو تدمير تفاصيل الصورة الاساسية .
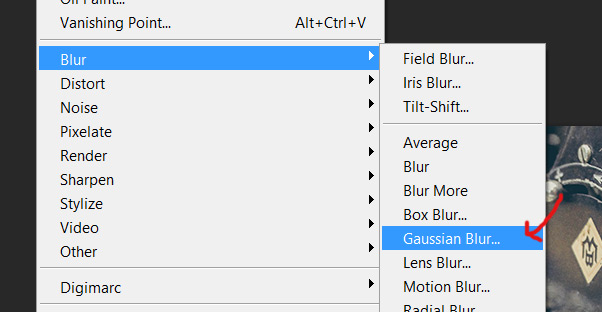
 ثم الذهاب إلى Filters وإختيار Blur ثم Gaussian Blur
ثم الذهاب إلى Filters وإختيار Blur ثم Gaussian Blur
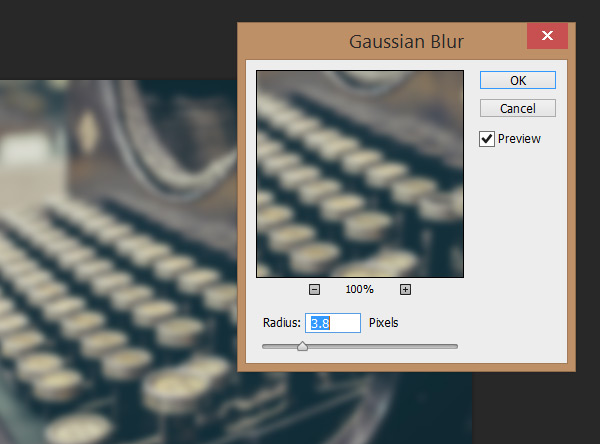
 ثم ضع blur radius بـ 3.8px
ثم ضع blur radius بـ 3.8px
 يتضح الآن النص بوضوح
يتضح الآن النص بوضوح









