لغة css وفرت للمطورين مجالا واسعا لخلق تأثيرات جديدة ومتنوعة . فأصبح من السهل جدا الآن بكود بسيط خلق تأثير حركي جذاب يضفي بعض الحياة والواقعية على التصميم.
واليوم سنتجول معا بين بعض هذه التأثيرات ونعرضها لكم ….
1- التغيير من تأثير لآخر (تأثير اضاءة المصباح)
إن تاثيرات الـ css لديها القدرة علي تغيير الخصائص والعناصر لقيم وأشكال جديدة علي الفور .تكمن الخدعة هنا في امرين بفرق توقيت بسيط جدا قد يصل الى .001% .
المثال التالي هو دليل علي تبديل التعتيم وظل النص لتقليد اضاءة وإغلاق مصابيح اللوحة
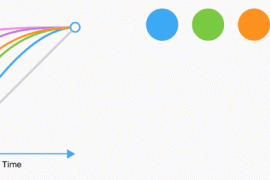
2-تأثير Negative animation
التأثير النيجاتيف هو تبسيط لمفهوم بدء حركة معينة لعدد من القيم او العناصر لفترة من الوقت ، يمكن اعادتها اذا ما قمنا بتغيير الوقت المحدد.
وهذا مثال علي ذلك حيث تبدأ كل دائرة علي الفور بالتحرك في نطاق دورة التحريك
3- التحريك النسبي
إن العناصر والأشكال مثل الدوائر والمربعات تحتاج الي عرض وطول نسبي وأن يكون ال (padding) بالنسبة المئوية (%) , والسر في هذه الخدعة هو ال (padding-bottom) ليجعلها متناسبة مع العرض مثل هذا المثال :
See the Pen Akwnf by mohamed maher (@fwasl) on CodePen.
4025
وتسطيع أن تري هذا في المثال التالي عن طريق تغيير حجم النافذة
4-تغيير وتحويل المصدر اثناء الحركة
في المثال التالي , يمكننا عمل تحريك واحد بواسطة الدوران في محاور مختلفة بدلا من استخدام 4 حركات منفصلة
والجانب السلبي من هذه الخدعة هي انه لا يمكنك إستخدام animation-mode: forwards; فقط لجزء من الحركة ,وهذا يعني انه يجب إعادة العنصر لحالته السابقة قبل إجراء التعديل في transformation-origin .






hamza
ممكن طريقة للدوران