تتشابه الخاصيتين إلى حد كبير لدرجة تجعلك كمطوّر تظن أنه لا يوجد فرق لكن بعد قرائتك لهذا المقال ستدرك جيدًا كيفية عمل كل خاصية منهم على حِدا و كيفية الدمج بينهما .
أولاً (background-origin):
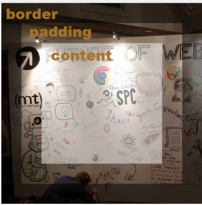
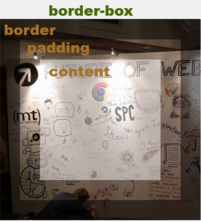
عندما نضيف خلفية (صورة) إلى عنصر ما يبدأ موضع الخلفية من أقصى قمة اليسار (left top) أي من النقطة (0,0) لكن تتعامل هذه الخاصية مع ثلاث قيم(border , padding , content) فمن أين ستكون البداية ؟ تكون البداية على حسب إختيارك للوضع المناسب للخلفية في الصورة المقبلة ثلاث أوضاع حللهم جيدًا قبل أن نبدأ في كيفية التعامل معهم
حسنًا… أول قيمة (border-box)
[highlight] background-origin: border-box ; [/highlight] تقول أن وضع الخلفية سيبدأ من النقطة (0,0) أقصى يسار الborder .
ثاني قيمة (padding-box)
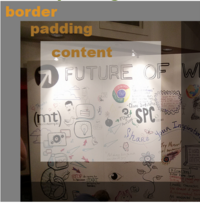
وهي القيمة الإفتراضية (default)[highlight] ; background-origin: padding-box [/highlight] تقول أن وضع الخلفية سيبدأ من النقطة (0,0) أقصى يسار الpadding .

أما القيمة الثالثة (content-box)
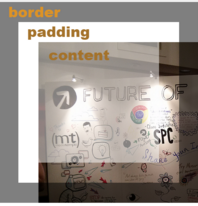
[highlight] ; background-origin: content-box [/highlight] تقول أن وضع الخلفية سيبدأ من النقطة (0,0) أقصى يسار الcontent .
 الشئ المشترك في الحالات الثلاث أن وضع الخلفية يتحدد بالنسبة لنقطة الأصل (origin point) في كل حالة وهي (0,0) وما قبل هذه النقطة في حالة الpadding والcontent مفقود لكن لنفترض أننا نريد إظهار التفاصيل المفقودة فما الحل ؟
هنا جاءت فكرة background-clip .
الشئ المشترك في الحالات الثلاث أن وضع الخلفية يتحدد بالنسبة لنقطة الأصل (origin point) في كل حالة وهي (0,0) وما قبل هذه النقطة في حالة الpadding والcontent مفقود لكن لنفترض أننا نريد إظهار التفاصيل المفقودة فما الحل ؟
هنا جاءت فكرة background-clip .
ثانيًا(background-clip):
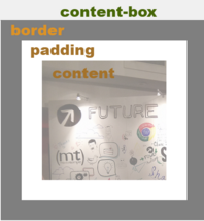
تعمل هذه الخاصية بنفس قيم الbackground-origin لكن هنا تستطيع تحديد الجزء الذي ستبدأ منه الخلفية دون أن تفقد جزء آخر و ذلك بعمل cut للجزء الذي تريد إظهاره . لنرى الآن كيف تعمل نفس القيم مع الclip :أولاً (border-box) وهي القيمة الإفتراضية
[highlight] background-clip: border-box ; [/highlight] هنا تُعرض الخلفية كاملة دون عمل (cut) .
ثانيًا (padding-box)
[highlight] background-clip: padding-box ; [/highlight] هنا يتم إقتصاص الborder بالكامل لتبدأ الخلفية من الpadding
ثالثًا (content-box)
[highlight] ; background-clip: content-box [/highlight]
هنا يتم إقتصاص الborder والpadding أيضًا لتكون الخلفية هي الcontent فقط . ملحوظة:
في هذه الحالة يضع المتصفح قيمة إفتراضية للهوامش (margin)
فإذا أردت تحديد جزء معين في الcontent قم بتحديده وضع قيمة ال(margin) بصفر .
الآن ربما لا تجد إختلاف بينهما لكن تجد تكاملاً فالخاصيتين يكملان بعضهما ويمكن إستخدامهم معًا على التوازي
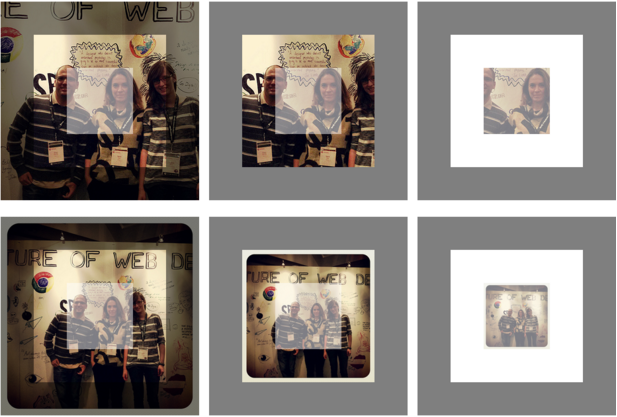
لنرى مثلاً هذا المثال:
ملحوظة:
في هذه الحالة يضع المتصفح قيمة إفتراضية للهوامش (margin)
فإذا أردت تحديد جزء معين في الcontent قم بتحديده وضع قيمة ال(margin) بصفر .
الآن ربما لا تجد إختلاف بينهما لكن تجد تكاملاً فالخاصيتين يكملان بعضهما ويمكن إستخدامهم معًا على التوازي
لنرى مثلاً هذا المثال:
 في الصف الأول تم الإحتفاظ بالحجم الكامل للخلفية و تمركزها في حالة الcontent بواسطة خاصية الclip والorigin معًا
وفي الصف الثاني تم إعادة تحجيم الخلفية بإستخدام (background-size ) لتتناسب كليًا مع الcontent بإستخدام الclip والorigin أيضًا .
في الصف الأول تم الإحتفاظ بالحجم الكامل للخلفية و تمركزها في حالة الcontent بواسطة خاصية الclip والorigin معًا
وفي الصف الثاني تم إعادة تحجيم الخلفية بإستخدام (background-size ) لتتناسب كليًا مع الcontent بإستخدام الclip والorigin أيضًا .