و CSS3 تم اعتمادها في ديسمبر 2012 من منظمة W3C خلفا لسابقتها CSS2 التي ظهرت في عام 1998 و اكتملت في 2011 كما يظهر في الصورة التالية من موقع موزيلا لمطوري الويب

و لمتابعة الخط الزمني لتطور تقنيات الويب و المتصفحات بشكل تفاعلي راجع موقع evolutionoftheweb.com
ولمراجعة و فهم المعايير القياسية لتقنيات الويب المختلفة و كيفية استخدامها بشكل مناسب للمطورين يمكنك الاعتماد علي المواقع التالية:
و CSS3 جاءت بكثير من الامكانيات و الخصائص الجديدة مثل Gradients و Text Effects و Transforms و Transitions و Animations و border-radius و Multi-columns layout و Flexbox و غيرهم الكثير
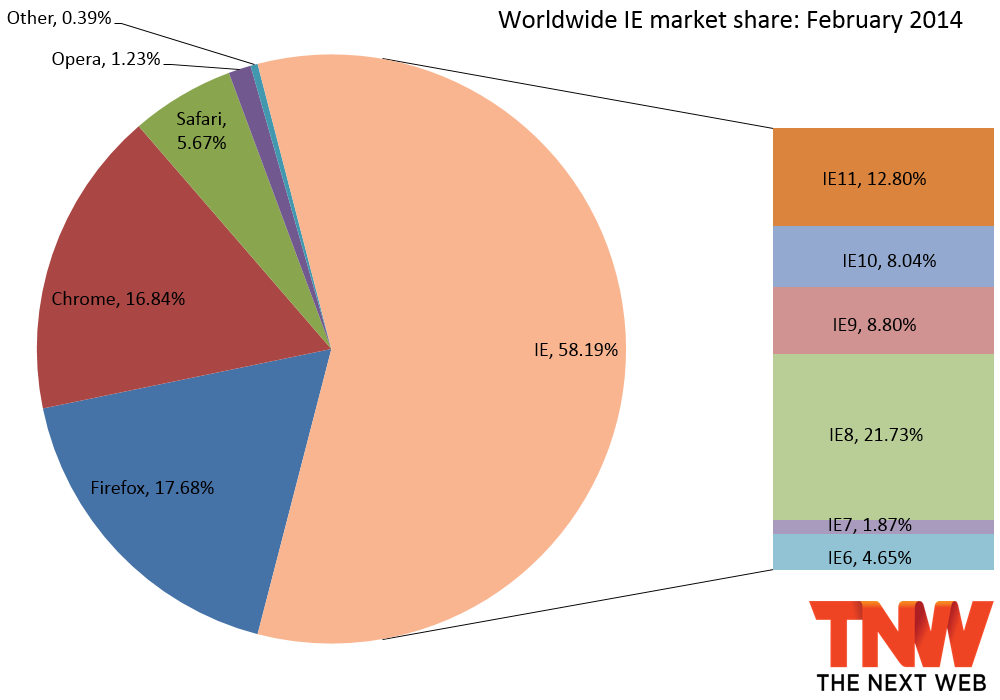
و كأي تقنية جديدة في عالم الويب تواجه مشكلة دعم المتصفحات و المتصفحات هي روح الويب الذي يبث الحياة في كل تقنيات الويب و لذلك يجب أن تكون حاضرة دائما في عقل كل مطور عند استخدامها و للأسف مازل كثير من متصفحي الويب يستخدمون متصفحات قديمة و لا تدعم التقنيات الجديدة و الانفوجرافيك التالي من موقع thenextweb.com يعرض نسب المتصفحات المستخدمة في فبراير 2014 و يوضح ان متصفح Internet Explorer 8 هو الاكثر شيوعا بنسبة 21% تقريبا.

و لحسن الحظ هناك بعض الحلول التي يمكن أن تقلل من هذة المشكلة باستخدام Hacks أو Ployfills مثل Modernizer أو حتي توجيه المستخدم للتحديث (عذرا مستخدمي Windows XP لا يمكن تحديث Internet Explorer 8 و لكن يمكن استبداله و عموما ميكروسفت ستتوقف عن دعم Windows XP في إبريل 2014)
لمعرفة توافقية المتصفحات الموجودة لخاصية ما في أي تقنية من تقنيات الويب يمكنك الاعتماد علي موقع caniuse.com و بالنسبة لخاصية animation اضغط هنا http://caniuse.com/#search=css-animation مع ملاحظة أن بعض المتصفحات تدعم بعض الخصائص عن طريق Vendor-specific Properties
دعم المتصفحات المختلفة ل CSS3 Animations كالتالي(+Firefox 5+, IE 10+, Chrome, Safari 4+, Opera 12)
في هذا المقال أتكلم عن CSS3 Animations كمثال عن الخيارات الجديدة المتاحة للمطورين في CSS3 لتوضيح الفوائد الكثيرة من تعلم التقنيات الجديدة و ليس الهدف شرح تفصيلي لكل الخصائص الجديدة لانها موجودة في مصادر كثيرة و لكن الهدف هو تشجيع المطورين لتعلم و استخدام التقنيات الجديدة.
CSS3 Animations
قبل خاصية animation الجديدة كان يتم انشاء الحركات بتحريك عناصر HTML باستخدام JavaScript أو الصور المتحركة مثل GIF أو استخدام إضافات مثل Adobe Flash.
الجديد في CSS3 أنك بدون كتابة أي كود بالجافا سكربت أو تعلم بديل أخر و بسهولة يمكنك إنشاء Animations عملية و دقيقة باستخدام CSS فقط.
خاصية Animation هي نقل أو تغيير عنصر HTML مثل DIV من ستايل إلي أخر أو نقله عبر مجموعة من الاستايلات أو الاطارات في فترة زمنية بشكل متسلسل.
و هناك خطوتين لانشاء الحركة:
الخطوة الأولي: إعدادات الحركة. متى تبدأ و متى تنتهي و ما مدتها و غير ذلك
الخطوة الثانية: تحديد الحركة عبر مجموعة من الستايلات و وقت كل استايل بالنسبة لمدة الحركة و keyframes@ هى المكان لوضع ذلك
إعدادات الحركة:
الجزء التالي سيعرض خصائص animation و استخدامتها. يمكنك الضغط علي اسم الخاصية لتفاصيل أكثر على موقع موزيلا للمطوري الويب و يوجد مثال لاستخدام هذه الخصائص و تجربتها على موقع w3schools.com
تحديد مدة الانتظار قبل بدأ الحركة
تحديد مدة الحركة لدورة واحدة
تحديد اتجاة الحركة كأن تبدأ الحركة من الاطار الاول أو تبدأ بالعكس من الاطار الأخير و الاختيارات المتاحة هى normal و reverse و alternate و alternate-reverse و يمكن استخدام اختيارين أو أكثر معا
عدد مرات تكرار الحركة أو تكون حركة مستمرة (infinite) و الوضع الافتراضي مرة واحدة
تحديد تطبيق الاستايل الاول من الحركة علي العنصر قبل بدأ الحركة أو تطبيق الاستايل الاخير بعد انتهاء الحركة أو كليهما معا أو عدم تطبيق اي منهم عن طريق اختيارات forwards و backwards و both و none
عن طريق هذة الخاصية يمكن ايقاف و تشغيل الحركة و أيضا يمكن قرأتها لمعرفة حالة الحركة و الاختيارات هى running و paused
تحدد كيفية تسلسل الحركة بين الاطارات المختلفة و أيضا داخل الاطار الواحد و يتم تطبيقها عند بداية و نهاية الاطار و الاختيارات المتاحة هى ease و ease-in و ease-out و ease-in-out و linear و (cubic-bezier(n, n, n, n و step-start و step-end و (steps(n
تحديد اسم أو أسماء الاطارات (keyframes@) المكونة للحركة:
تعريف اطارات الحركة:
عن طريق keyframes CSS at-rule@ يمكننا تحديد مجموعة من الاستايلات المختلفة و تحديد وقت تطبيق كل واحد منها بالنسبة لمدة الحركة و تقسم مدة الحركة من 0% إلى 100% و يمكن استخدام from بدلا من 0% و to بدلا من 100%
و التالي مثال على كيفية استخدام خصائص Animation و تعريف keyframes@
.myAnimationClass
{
animation-name: myAnimation;
animation-duration: 5s;
animation-iteration-count: 5;
animation-direction: alternate;
animation-timing-function: ease-in;
animation-fill-mode: forwards;
animation-delay: 1s;
}
@keyframes myAnimation
{
/*0% can be replaced by from alias*/
0% { padding-left: 10px;}
20% { padding-left: 30px;}
50% { padding-left: 70px;}
80% { padding-left: 100px;}
/*100% can be replaced by to alias*/
100%{ padding-left: 10px;}
/*
if 2 frames have the same style you can combine them in one line seperated by comma
0%, 100% { padding-left: 10px;}
*/
}
div
{
width:50px;
height:50px;
background-color:green;
}
See the Pen CSS3 Animations by Ahmed Elbaz (@ahmedelbaz) on CodePen.
0
مثال Crazy Ball:
crazy ball مثال لتوضيح كيفية استخدام CSS Animations و ستلاحظ استخدام خاصية border-radius لجعل عنصر DIV المستخدم يشبه الكرة
See the Pen haxCq by Ahmed Elbaz (@ahmedelbaz) on CodePen.0
بالنسبة للأمثلة بالأعلى استخدمت موقع codepen.io و CodePen هو أداة لكتابة HTML و CSS و JavaScript مباشرة داخل المتصفح و عرض النتيجة و حفظ الكود أيضا لامكانية الرجوع له و مشاركته مع المطورين الاخرين بغرض التعليم أو طلب مساعدة. و يوجد بدائل أخرى له مثل jsfiddle.net و Plunker و jsbin.com من الأفضل قبل البدأ في كتابة أكواد لتحقيق وظيفة ما البحث عن بديل جاهز و مجرب من قبل من مطوريين أخرين و ذلك لتوفير الوقت و ضمان الجودة و إن كان ما تبحث عنه غير متوفر بشكل مرضي فيمكنك كتابة مكتبة جديدة أو تطوير مكتبة موجودة و إعادة استخدامها في كل مرة تحتاج نفس الوظيفة. و هنا أطرح مكتبة animate.css و csshake و إضافة jRumble jQuery كأمثلة على هذه المكتبات و غيرهم كثير و التالي مثال باستخدام animate.css
See the Pen Animate.css demo by Ahmed Elbaz (@ahmedelbaz) on CodePen.0 بالتوفيق…مكتبات الحركة الجاهزة






عمرو عابد
شكرا لك كنت ابحث عن موضوع ل css3-animations في انتظار جديدك.
محمد السعدني
مقال رائع جدا أستاذ أحمد تسلم ايدك .
مصطفى وهبه
مميز يا احمد ما شاء الله
أحمد الباز
أشكركم علي تعليقاتكم … و ان شاء الله يكون فيه مواضيع أكثر عن CSS3
Ahmed Osama
مفال جيد في انتظار جديدك.
Muhammad
احسنت استاذ رائع