هذا هو المقال الثاني عن جديد CSS3 حيث نتناول CSS3 Transitions.
خاصية Transition هى نوع أخر من الحركة البسيطة تشبه Keyframe animations التي تحدثنا عنها في المقال الأول CSS3 Animations و Keyframe animations تتيح المجال للحركات الأكثر تعقيدا و استخدام Transitions مع Keyframe animations يوفر فرصة أفضل لانشاء حركات أعقد بطريقة أسهل
خاصية Transition توفر امكانية التدرج عند تغيير خاصية ما من خصائص عنصر HTML التي قيمتها تساوي رقم أو لون مثل العرض (width) فبدون استخدام Transitions اذا قمنا بتغيير عرض DIV من 50 بكسل إلى 100 بكسل سيتم تغيير عرض العنصر بشكل مفاجئ و في الحال و هذا ينطبق على الخصائص الأخرى كالارتفاع و لون الخلفية و الهامش و غيرهم
ملحوظة: لتتمكن من تشغيل الأمثلة التالية التي تستخدم Transitions يجب أن تستخدم متصفح يدعمها و المتصفحات التي تدعم Transitions هى (+IE10+, Chrome 26+, Firefox 16+, Safari 6.1+, Opera 12.1) و بعض هذه المتصفحات كانت تدعم Transitions في نسخ سابقة و لكن باستخدام Vender-Specific Prefixes
المثال التالي يوضح تغيير العرض عند mouse hover بدون استخدام Transitions
وهذا المثال لنفس المثال السابق و لكن مع Transition لعمل تدرج عند تغيير العرض في مدة 2 ثانية
ملحوظة: ليس كل الخصائص يمكن تطبق Transition عليها و لمراجعة الخصائص المدعمة اضغط هنا
خصائص Transitions
تحديد اسم أو أسماء الخصائص التي نريد تطبيق ال Transition عليها و يمكن استخدام all لتطبيق ال Transition علي كل الخصائص الممكنة
تحديد مدة ال Transition و ممكن تحديد المدة لكل الخصائص أو مدة مختلفة لكل خاصية
تحديد مدة الانتظار قبل بدأ الحركة
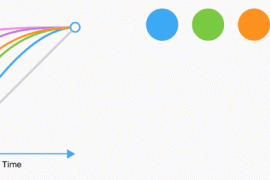
تطبيق بعض التأثيرات الزمنية أثناء ال Transition مثلا في بداية الحركة تكون سريعة ثم تبطئ في النهاية و الاختيارات المتاحة هى ease و ease-in و ease-out و ease-in-out و linear و (cubic-bezier(n, n, n, n و step-start و step-end و (steps(n
و يمكن جمع إعدادات ال Transition في خاصية واحدة (أو shorthand) كالتالي:
;<transition: <property> <duration> <timing-function> <delay
مثال علي استخدام Transitions لانشاء حركة تدرج عند تغيير مجموعة من الخصائص
حاول عمل mouse hover على كل لون بشكل منفصل
و للمزيد من الأمثلة اضغط هنا
بالتوفيق






Mohamed Tarek
تسلم موضوع أكثر من رائع في انتظار جديدك .
.
أحمد الباز
شكرا… مرورك أروع
عمرو عابد
شكرا لك علي الشرح المبسط الجميل أبدعت
أحمد الباز
شكرا عمرو على المتابعة
محسن
درس جميل و خاصية رائعة في css3 شكرا لكم