تصميم الويب Web Design متعدد الأنواع والأشكال، ولكل نوع مميزاته وعيوبه، فهناك أنواع من التصميمات رغم جمالها وما تضفيه من بهجه ومتعة للمستخدم User إلا أن لها عيوب قد تتسبب في ارتداد المستخدمين Bounce rate ومن أمثلة ذلك ما يسمى بالتصميم المبهج أو الممتع Delightful Design، فرغم ما يحمله من تفاصيل رائعة Delight details لها أهميتها في التصميم إلا أنه قد يمثل خطراً على الموقع.
التفاصيل الممتعة Delightful Details تسبب الكثير من المشاكل مثل:
1- Delightful Details قد تُفقد الموقع هدفه.
إذا لم تكن حريصاً عند استخدام هذا النوع من التصميم، فإن التركيز على تلك التفاصيل delight details قد تضر بإمكانية استخدام الموقع website Usability مما يتسبب في عدم رواج المنتج Product .
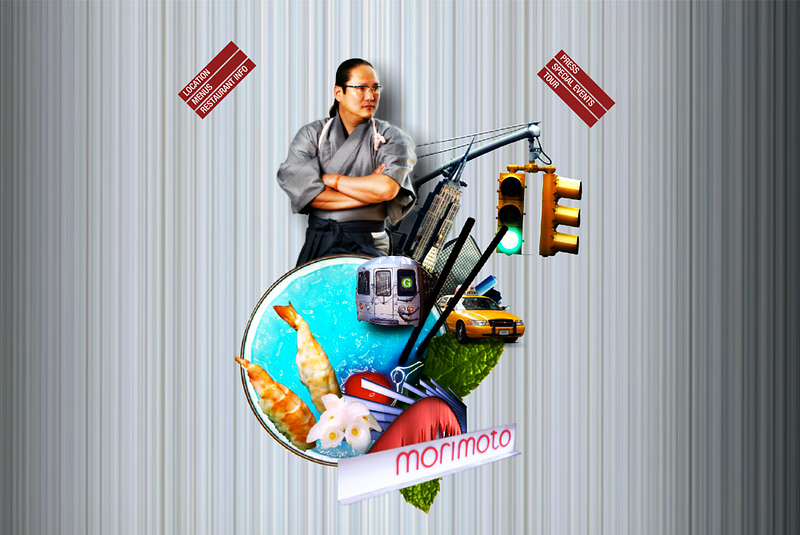
Morimoto سُمى الموقع على اسم تمثال Morimoto الشهير، ويعتبر هذا الموقع أفضل مثال للمواقع التي تقدم قيمة المتعة Delightful value على إمكانية وسهولة الاستخدام Usability، فواجهة الموقع User Interface تبدو مبهجة للغاية إلا أن التركيز المبالغ فيه على تلك التفاصيل جعلت الموقع صعب الاستخدام وتسببت في بعض المشاكل مثل:
- الأزار الموجودة على الصفحة الرئيسية للموقع Initial buttons تم تصميمها بزاوية ميلها 45 درجة مما ينتج عنه صعوبة النقر على الزر.
- دوران الصورة عند تحريك المؤشر Cursor مما يتسبب في تشتت انتباه المستخدم User.
- صوت الموسيقي Music track الذي يبدأ تلقائياً بمجرد تسجيل الدخول login للموقع بغض النظر هل يرغب المستخدم في ذلك أم لا!
- اتجاه تحريك القوائم menu من الداخل للخارج، يجعل المستخدم ينتظر حوالي 5 ثوانِِ بعد كل نقرة .

ولكن لا ننكر أن هذه التفاصيل الممتعة delight details تعطيك الفرصة للتعبير عن علامتك التجارية brand بشكل جيد، كما أنها تعطى بهجة وحياة لمنتجك product.
ولكن إذا بالغت في استخدامها ستشغلك عن الهدف الأساسي للموقع Website object، كما في موقع Morimoto ، حينما استخدم التفاصيل التي تهدف للمتعه فقط بكثرة، والتي لم ينتج عنها سوى الإزعاج annoying وبطىء الموقع، مما أدى إلى فقدان الكثير من زوار visitorsالموقع ومستخدميه.
2- لكل شىء مدة صلاحية وكذلك المتعة Delight has shelf life.
إن خلق المتعة غالباً ما يحتاج إلى عنصر المفاجأة Surprise، فالمتعة متعلقة بحدوث أمر غير متوقع Unexpected وجديد مما يتسبب في سعادة الأشخاص.
فمثلا حينما تبدأ باستخدام هاتف أندرويد Android phone للمرة الأولى، ستشعر بالمتعة delightful لرؤية هذه الحركات الدائرية، وربما تعتقد في البداية أنك تشاهد فيديو أنيمشن سريع، لكنها في النهاية ستكون شعار الأندرويد مما يزيد انبهارك.
ولكن سريعاً ومع تكرار الاستخدام ستنتهي هذه المتعة، لأن الأمر لم يعد غريب عليك بعد الأن.
وبما أن هذه التفاصيل ستفقد سحرها بمرور الوقت ولأن المتعة delight حتماً ستنتهي بعد فترة كما ذكرنا سابقاً، فإنك ستضطر لإعادة تصميم Redesign نفس الأشياء بأشكال وأفكار مختلفة مراراً وتكراراً، لكي تحافظ على نفس مستوى المتعة للمستخدم user delight حتى لا يبحث عن بديل أخر لموقعك، وهذا بالطبع سيكلف الكثير.
3- المتعة أحياناً تكون شخصية غير موضوعية Subjective .
بعض المواقع تظهر رسائل وهمية error message للمستخدم أثناء تواجده على الموقع على سبيل المزاح، ربما يكون ذلك ممتعاً في بعض الأحيان، ولكن على الجانب الأخر قد يتسبب في إزعاج المستخدم ومضايقته.
تخيل أنك لديك مهام tasks عليك أن تنجزها، وتشعر بالضغط وتقوم بحفظ ملفات مهمة خاصة بعملك وظهرت لك رسالة من هذا النوع هل تعتقد أن الأمر سيكون ممتعاً !؟
بالطبع لا، كما أن المتعة delightful تختلف من شخص إلى أخر فما يسبب لك المتعة قد يضايق شخص أخر فالأمر ليس عام universal، بل نسبي ومتفاوت .

على الرغم من محاولاتك لامتاع مستخدمي موقعك فأنت لا تستطيع أن تحدد هل الأمر سيسعده فعلاً أم سيصيبه بحاله من الضيق فالأمر غير ثابت وليس له معايير معينة يمكن القياس عليها.
4- المتعة ليس لها مقاييس Delight does not scale.

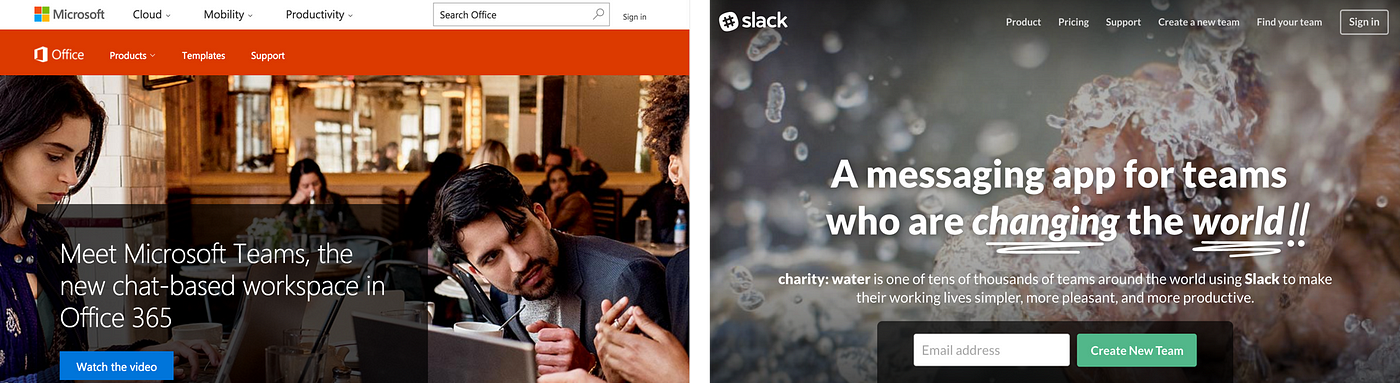
Microsoft Teams vs. Slack

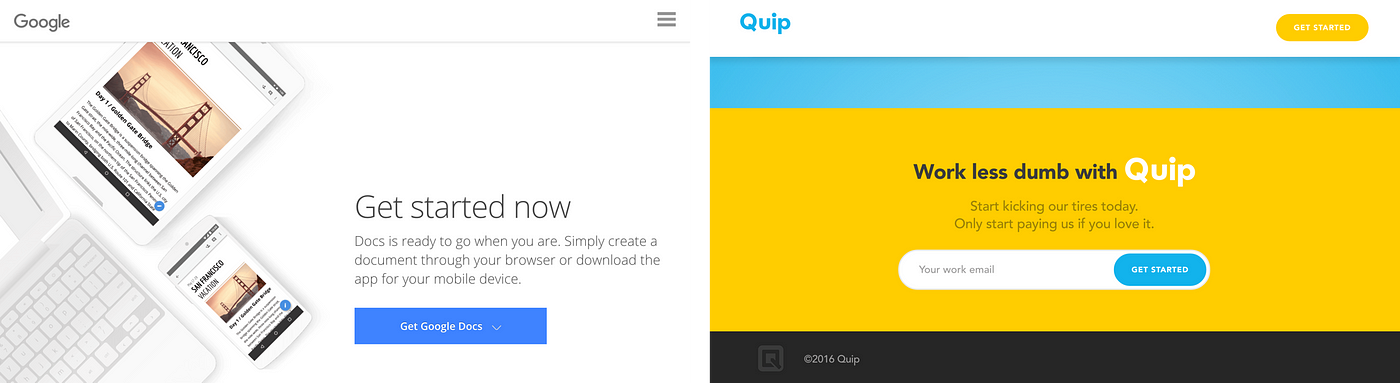
Google Docs vs. Quip

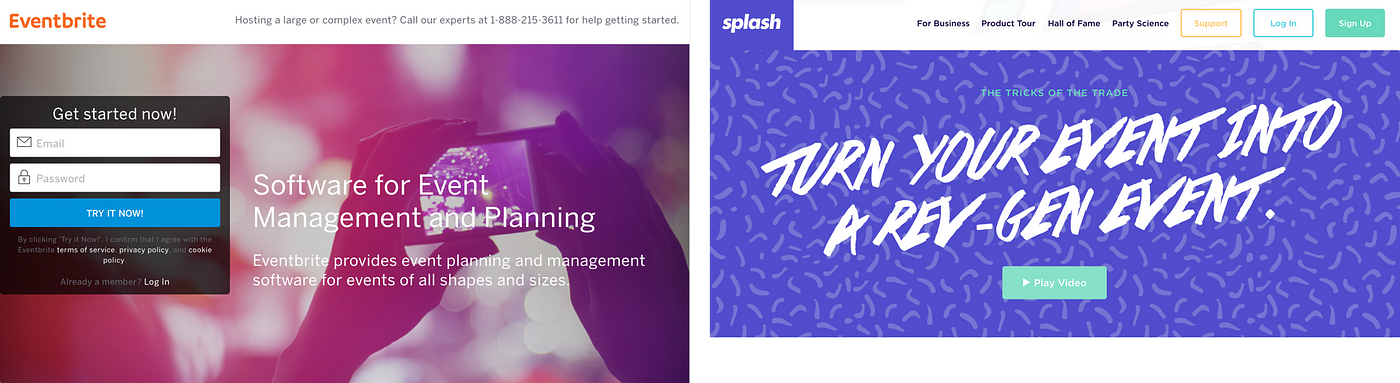
Eventbrite vs. Splash
لاحظ الصور بالأعلى ستجد أن:
- الشركات صاحبة العلامات التجاريةالعالمية global brands مثل Google ,Microsoft , Eventbrite تميل إلى استخدام البساطة simplicity والمباشرة straightforward والرسمية conventional في تصميماتها، لأن هذا هو الاختيار الأمن safe choice لشركات جمهورها audiences يلتف حول العالم، كما أن هذه الطريقة الأمثل لاستبقاء جمهورها.
- أما بالنسبة للعلامات التجارية المحلية local brands خاصة الجديدة، تستخدم لغة المزحة والمتعة delightful language والغموض لترويج منتجاتها Products، قد تكون هذه الطريقة مناسبة لبعض جمهورها ولكن بالتأكيد ليس للجميع.
متى يكون الـ Delight Design مفيد وأمن لموقعك؟
رغم أن الـ delight details قد تمثل خطر على موقعك، ولكن هذا لا يعني تركها بالكامل، فإذا درسنا الأمر جيدا وقمنا بتحليل سلوك المستخدمين والجمهور audience analyses نستطيع تقديمها بشكل يسعد الجمهور ولا يتسبب في أى مشاكل.
ضع هذه التفاصيل في الصفحات التي لا يراها المستخدم باستمرار، فهذا حل أمن لكى لا تسبب له الإزعاج.
كما أن هناك أوقات تكون أكثر ملائمة لمثل هذه التفاصيل لأن المستخدم يراها مره واحدة دون تكرار ، لذلك لن تسبب أى مشاكل أو إزعاج للمستخدم فعلى سبيل المثال:
- حينما يبدأ باستخدام التطبيق APP أو الموقع لأول مرة.
- حينما ينتهي من إعدادات الحساب setting up account الخاص به.
- عند إضافة ميزة feature جديدة.
- عند الانتهاء من إجراء action مهمة معينة للمرة الأولى.
- تستخدم أيضاً في حالة وجود أماكن فارغة empty state.
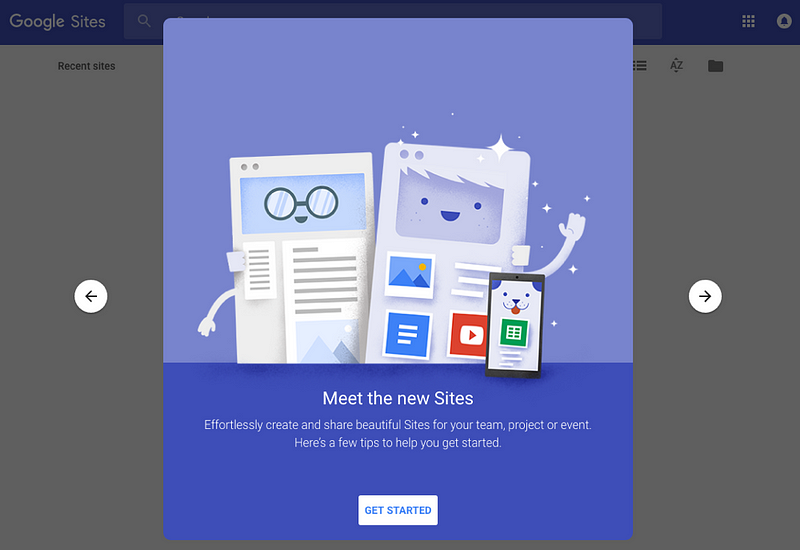
وقد استطاعت جوجل Google تطبيق هذا بمهارة ، فهذا إحدى مواقعها الحديثة ، تبدو فيه واجهة المستخدم (UI (user interface بسيطة، رسمية ومباشرة كعادتها ولكن مع أول استخدام وتسجيل لك على الموقع تظهر لك بعض الرسوم المتحركة المبهجة animated delightful illustrations ، ولا يتكرر ظهورها مجدداً مما يجعل الأمر شيق وغير مزعج.

الخلاصة.
الـ Delightful Design له عيوب ومزايا، إذا طبقته بحرص ودون مبالغة سيكون أمن ومفيد useful ، أما إذا تسبب في إزعاج الجمهور، و بطىء الموقع، سينتج عن ذلك تجربة استخدام UX سيئة تؤدى إلى ارتفاع نسبة ارتداد الموقع bounce rate.
ولكن لا نغفل أن الأمر يحتاج إلى إجتهاد، لأن المتعة ليس لها مقاييس، فما يسبب لك المتعة والسعادة قد يزعج أخرين، ففي النهاية نحن نحاول لنصل إلى أفضل تجربة استخدام ممكنة.
مُترجم بتصرف عن: The dangers of delightful design by John Saito in Nov 21, 2016