في الاشهر القليلة الماضية بدا انتشار تقنية الإس في جي “SVG” و التعرف اكثر علي الامكانيات و المميزات التي تقدمها .
تعتبر الـاس في جي “SVG”من اقوي الصيغ الصورية التي تقدم لك جودة عاليه و ثابته علي مختلف احجام الشاشات علي عكس بعض الصيغ الاخري التي لا تستطيع فعل هذا الامر.
اذا كنت ترغب في البدأ باستخدام الـاس في جي , فهذه المقاله لك , سوف تتعرف من خلالها كيفيه الحصول علي الـاس في جي و تحويله لـ إتش تي إمل إل “html” ومن ثم معرفة كيفية تعديل الصورة باستخدام الـ سي إس إس “CSS”.
ما هو الاس في جي “SVG ” ؟
الـاس في جي “SVG” هي اختصار لـ Scalable Vector Graphics و تعني بالعربية الرسوميات المتجهية متغيرة الحجم
الـاس في جي هي تقنية خاصة بعرض الرسوم علي مواقع الانترنت تعتمد علي الرسوميات المتجهية باستخدام رقم إكس إم إل “XML”بدلاً من استخدام الصيغ الصورية المعتادة مثل : PNG – JPEG – JPG – GIF والتي يتم فيها وصف كل بكسل في الصورة.
لماذا يجب استخدام اس في جي “SVG” ؟
- عادة ما تكون ملفات SVG ذات حجم صغير جداً مقارنه مع الـPNG و JPG وهذا يعني انها تستخدم مساحة اقل علي الانترنت و تساهم في زيادة سرعة عرض موقعك .
- تتميز الـاس في جي بالاستجابه لمخلتف احجام الشاشات , فلا تقلق اذا كانت صورتك تعرض علي شاشة بمقاس 15 بوصة او 42 بوصه فمهما كان حجم الشاشة ستعرض الصورة بالجودة الاصليه لها .
- الـاس في جي مثالية و مناسبة تماماً للاتصاميم المسطحة ” Flat Desgin ” .
- تتميز الـاس في جي بانها تتفاعل مع css ويمكنك التعديل عليها و اضافه بعد المؤثرات اليها باستخدام الـcss .
- الـاس في جي لاتطلب اذونات http لانها جزء من الملف المصدري للصفحة التي هي متاحة بالفعل .
من الإليستراتير “Illustrator” الي الويب ؟
هناك العديد من التطبيقات التي تسمح لك باخراج صور بصيغة اس في جي “svg” سنستخدم في هذه المقاله البرنامج الشهير من شركه Adobe في عالم التصميم الـIllustrator
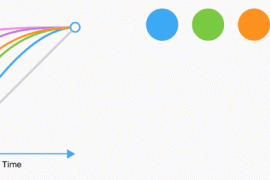
كما نشاهد في هذه الصوره السابقه لدينا تصميم بسيط جداً حيث يمكننا قراءة الكود البرمجي له بوضوح الخطوة التالية الان هي تحويل التصميم الي ملف الاس في جي
بعد اختيار حفظ كملف SVG سوف تظهر نافذه منبثقه لتحديد بعض الخيارات قبل اخراج الملف
الخيار الاول : يمكنك النقر فوق موافق “OK” :
وببساطة سيتم حفظ الصورة كملف SVG و لكي تقوم إضافته الي html تكتب بالشكل التالي
<img src="images/image.svg" alt="SVG"/>
الي هنا كل شئ بخير ولكن من خلال هذه الصيغه وهذه الطريقة ستستخدم ملف الـsvg كما هو ولن تستطيع التعديل عليه من خلال الـcss .
الخيار الثاني : انقر فوق svg كود : Svg Code … :
يتميز هذه الخيار بانه يعطيك الكود المصدري للتصميم الذي يعطيك المساحة الكاملة للتعديل علي الملف المصدري باستخدام الـcss
وسوف يتم اخراج الكود بالشكل التالي
<?xml version="1.0" encoding="utf-8"?> <img src="images/image.svg" alt="SVG"/><!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"> <svg version="1.1" id="Layer_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" width="960px" height="560px" viewBox="0 0 960 560" enable-background="new 0 0 960 560" xml:space="preserve"> <rect x="314" y="89" fill="#AD6F6F" width="250" height="158"/> <circle fill="#6F9FAA" cx="553" cy="241" r="68"/> <circle fill="#6F9FAA" cx="314" cy="157" r="68"/> <polyline fill="#6FA86F" points="206.794,352.189 241.083,427.637 631.769,395.559 670.822,309.072 "/> <text transform="matrix(0.9957 -0.0926 0.0926 0.9957 260.4678 399.3389)" fill="#383838" font-family="'Pacifico-Regular'" font-size="35">SVG FOR THE WEB</text> </svg>
كما نري المخرجات التي امامنا عباره عن كود xml بسيط و تجد بعد السمات التي يمكنك من خلالها التلاعب بالالوان . وهذه الخصائص سوف نتلاعب بها في وقت لاحق .
اذا كنت علي درايه بالـxml – لا تقلق اذا كنت لا تعلم الـxml – ستري ان الشفرة التي ينتجها البرنامج هي فوضويه بعد الشئ وذلك لانه اضاف خصائص الـcss للكود . لتنظيف الكود و التحكم به بشكل كامل نحن فقط بحاجه لحذف سمات التعبئة و قيمتها من كود الـxml :
rect {
fill: #AD6F6F;
}
circle {
fill: #6F9FAA;
}
polyline {
fill: #6FA86F;
}
بعد ذلك سوف نجد الكثير من الوسوم التي يمككنا استخدامها كما نريد فقط علينا حذف المحتويات لخصائص الوسوم – Just delete fill .
text {
fill: #383838 ;
font-family: 'Pacifico-Regular', arial, sans-serif;
font-size: 35px;
}
بعد هذه التعديلات لنلقي نظره اخري علي الكود مره اخري بعد التعديلات
<svg version="1.1" id="Layer_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" width="960px" height="560px" viewBox="0 0 960 560" enable-background="new 0 0 960 560" xml:space="preserve"> <rect x="314" y="89" width="250" height="158"/> <circle cx="553" cy="241" r="68"/> <circle cx="314" cy="157" r="68"/> <polyline points="206.794,352.189 241.083,427.637 631.769,395.559 670.822,309.072 "/> <text transform="matrix(0.9957 -0.0926 0.0926 0.9957 260.4678 399.3389)">SVG FOR THE WEB</text> </svg>
لقد قمنا بتعديل بعض الوسوم الموجودة ولكن هل يمكن ان نضيف بعد الوسوم في كود الاس في جي “SVG” الخاص بنا ؟ .. بالطبع يمكننا ذلك
اول شئ اريد القيام به هو اضافة الـStrok للدائرة الاولي و التحكم في سمكها و التعتيم عليها . لن يكون الكود معقداً بل هو سهل للغايه
circle {
stroke: #547178;
stroke-width: 5px;
stroke-opacity: 0.5;
}
اذا قمنا بمعاينه الملف سوف تجد انه اضاف الخصائص الي كلا الدائرتين و هذا ما لا نريده . الحل هو ان نقوم باضفه كلاس class للدائره التي نريد تطبيق السمه عليها من خلال الكود التالي
<circle class=“stroke” cx=”553″ cy=”241″ r=”68″/>
ومن ثم التعديل علي ملف الcss للدائره التي قمنا باضافة الكلاس لها
circle.stroke {
stroke: #547178;
stroke-width: 5px;
stroke-opacity: 0.5;
}
يمكننا استخدام الكثير من خصائص الـcss مع الـsvg كالـhover مثلاً
text:hover {
font-size: 40px;
}
اذا قمت بمعاينه الكود سوف تجد انه يعمل ولكن بشكل غير مناسب و لكي نجعلها مناسبه كل ما علينا هو اضافة المزيد من احدي مميزات الـcss الا و هي الـtransition
text {
fill: #383838 ;
font-family: 'Pacifico-Regular', arial, sans-serif;
font-size: 35px;
transition: all 1s ease;
}
كما نري ان الـsvg لديها مميزات رائعه جداً – it’s very powerful – و يمكننا استخدامها بدلاً من الصيغ الاخر كـPNG او Jpeg …
سوف نقوم بالتطرق الي المزيد من التفاصيل حول الـSVG وسوف تستمع باستخدامها فيما بعد .









Sayed Ali
مقال رائع
بالتوفيق يا صديقى 🙂
رياض
شكرا جزيلا أخي الكريم و بارك الله فيك اول مرة أسمع على هذه الصيغة يعني انا مبتدئ جدا في هذا الميدان لكني قررت أن اقتحمه أي مجال الجرافيك ديزاين و المونتاج فيديو بصراحة أعجبني كثيرا موضوعك جزاك الله شربة ماء من يدي الرسول صلى الله عليه و سلم و جعلك ممن يظلهم الله في ظله يوم لا ظل الا ظله
مدونة ابن الجوزي: http://ibn-aldjaouzi.blogspot.com/
احمد اشرف
جزاك الله كل الخير و لك بالمثل