الشبكية (grid) عبارة عن مُخطط (layout) من خطوط أفقية متقاطعة مع أخرى عمودية بحيث تُقسم الصفحة الى هوامش وأعمدة والمساحات بين الأعمدة تساعد في بناء هيكل متين ومتماسك مما يحقق التناغم والإتزان بين عناصر التصميم (هيكلة المحتوى وعرض الصور) بطريقة منظمة.
أهم مزايا الشبكية:
- تجعل التصميم في نسب وأبعاد تحددها كما تريد.
- تحقق التوازن بين المحتوى والصوّر وهذا يخلق انطباع جيد للمستخدم .
- تساعد في تصميم أجزاء مختلفة للموقع بما يتماشى مع إحتياجاتك كمصمم حيث يمكن للعناصر أن تتعدى من عمود
لآخر وربما تمتد لصفحة أخرى بحسب ما يتطلبه التصميم . - أيضًا، تستطيع من خلال الشبكية بناء عناصر على مستوى عالي من الدقة بحيث يمكن استغلالها لاحقًا حيث يمكن أخذ العناصر الموحدة في التصميم والتعامل معها كوحدة واحدة وتطبق عليها تأثيرات مختلفة تميز كل عنصر، فكثير من المصممين والمطورين لا يفضلون اختلاف التصاميم ويفضلون المحافظة على تصميم موحد بإختلافات طفيفة أو مُخطط رئيسي يقوم عليه باقي التصاميم وهذا أسهل في عملية التكويد .
من الأدوات المستخدمة في عمل شبكية برنامج ( articulate storylines )
فهو بسيط للمبتدئين وقوي للخبراء حيث يستخدمه الأفراد ذوى خبرة تدريبية مسبقة وتستخدمه أيضًا الشركات المُدرِبة .
فكرة هذا البرنامج هو خلق محتوى تعليمي من خلال بعض الأدوات الخاصة بالـ storyline مثل:
الادوات |
الاستخدام |
| product demonstrations | شرح عمل منتج معين وكيفية إستخدامه |
| software simulations | عرض خصائص ومزايا برنامج معين |
| Branched scenarios | مساعدة المتدربين بالتركيز على أنواع المحتوى التي يحتاجون إليها |
له إستخدامات عديدة مثل:
- عمل presentations تعليمية .
- تصميم وتقييم محتوى تعليمي .
- يساعدك في نشر مشروعك الخاص سواء كان web او disk او mobile .
لمعرفة تفاصيل أكثر من هنا
لكن .. كيف يساعدك هذا البرنامج في صنع شبكية؟
أولاً :
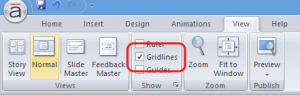
الذهاب إلى view tab واختار gridlines

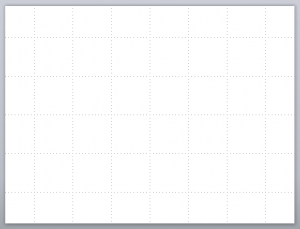
عندها ستظهر الشبكية في ال storyline الخاص بتصميمك بهذا الشكل:

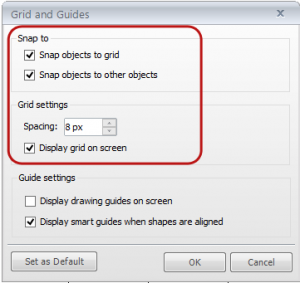
قم بالضغط على السهم الصغير تحت ال gridlines لكي تفتح نافذة ال grid and guides والتي تحتوي على خصائص ال grid (الشبكية)

منها تستطيع تعديل حجم الشبكية كما تستطيع محاذاة ال objects بأقرب تقاطع للخطوط وفي حالة أن الخطوط غير مرئية تستطيع محاذاة ال objects بالنسبة لبعضها البعض وفي حالة عدم حركة ال objects معك قم بغلق ال options الخاصة ب snap-to .
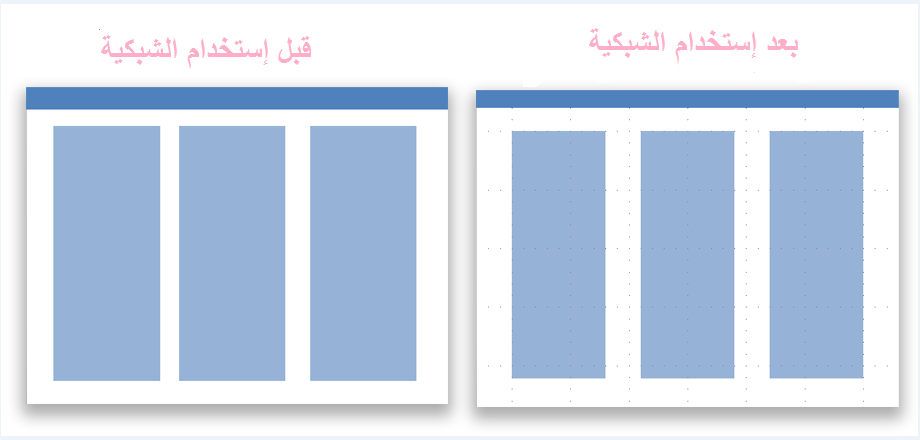
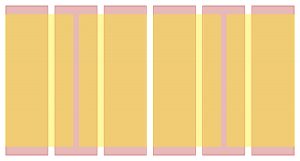
لعلك تسأل ما الفرق قبل وبعد إستخدام الشبكية؟ ركز قليلاً في الصورة المقبله

على اليمين نلاحظ تساوي في المساحات البيضاء وإتزان الأعمدة وهذا يعطي راحة للعين على العكس قبل إستخدام الشبكية نلاحظ عدم إتزان وعدم تناغم بين الأعمدة والمساحات البيضاء .
تحتوي الشبكية على أدوات عديدة من ضمنها محاذاة المحتوى و الصور بطريقة مريحة لعين المستخدم، لكنها تعتبر من أهم مشاكل الشبكية التي تواجه المصممين .
حسنًا .. لنرى أولاً ماهي المحاذاة وماهي فائدتها؟
تستخدم المحاذاة لتحسين هيكلة التصميم حيث تساعد المصممين في تحديد وضعية العناصر وسد الفجوات وكيفية التفاعل بينهم كما تساعد المستخدم ايضًا في خلق علاقات بين العناصر ومن ثم يتولد انطباع جيد لدى المستخدم .
لكن تذكر عدم اتباع منهجية معينة وعدم الحد من إبداعك ف ليس كل شئ بحاجة للمحاذاة وأحيانًا ستلجأ إلى دمج المحاذات لتحقق الهدف بطريقة أسرع.
لكي تفعل ذلك عليك بمعرفة الآتي…
مبدئيًا دمج المحاذات يخلق الإهتمام البصري بالنسبة للمستخدم ويجعله أكثر شغفًا لإكتشاف الموقع كما يمكن المصمم من التحكم في الشبكية أكثر، و بدلاً من إستخدام شبكية 6 أعمدة سيكون من الأفضل لو تداخلت مع شبكية أخرى 4 أعمدة فتصبح شبكية واحدة (6-4) أعمدة كما في الشكل:

دمج المحاذات لا يعني شبكية جديدة أو أعمدة إضافية لكن تعتبر إحدى الطرق لمحاذاة العناصر مع الاعمدة .
مثال :
عند محاذاة عناصر الheader مع حواف الأعمدة الأولى والأخيرة ثم قررت محاذاة النص الرئيسي بالأعمدة الأولى والثانية قبل الأخيرة ربما تبدو مشكلة لكن عند عملية الدمج تُنفَذ بسهولة .
ننتقل الآن إلى كيفية محاذاة النصوص والصور
أولاً النصوص:
لا توجد طريقة ثابتة لمحاذاة النصوص .. ولكن عليك كمصمم التفكير في أنسب طريقة لمحاذاة النص وهذا يعتمد على عاملين:
1- حجم النصوص والوضع المناسب لها
فإذا كان النص صغير ف أفضل محاذاة له تكون بالمنتصف وهذا مرفوض مع النصوص الكبيرة .
بالمثل مع العناوين ربما من الأفضل محاذاتها في المنتصف لكن في هذه الحالة نعتمد على وضعية العنوان نفسه وأنسب مكان له… أي لا يصلح محاذاة عنوان بالمنتصف ومحاذاة الفقرة التي يتحدث عنها باليسار ف هذا غير مريح لعين القارئ ويشتت من انتباهه .
هذا الكود لتحديد اتجاه المحتوى من اليمين إلى اليسار ومحاذاة النص يمينًا ويمكنك بالطبع تغيير القيم كما يتطلب المحتوى

2- ثقافة من تقدم لهم المحتوى
مع العرب تكون المحاذاة من اليمين إلى اليسار والعكس مع الغرب.
لتحيقق سهولة القراءة للمستخدم قم بإستغلال المحاذات صعبة القراءة مثل اليمين بالنسبة للغرب واليسار بالنسبة للعرب في وضع النصوص الصغيرة في مساحات صغيرة مثل الfooter الخاص بالعنوان أو معلومات التواصل بالموقع (contact us) أوإستخدام المساحات الصغيرة ك header يحتوي على قائمة بروابط التنقل بالموقع .
ثانيًا الصور:
محاذاة الصور ربما يكون صعبًا لأنه مرتبط بحجم كل صورة، على سبيل المثال: الصور الصغيرة تبدو أسهل في محاذاتها وإرفاقها بالمحتوى بطريقه لا تجعله مضطرب في حين أن الصور الأكبر حجمًا تسبب قراءة مضطربة للمحتوى .
إذن .. أنت أمام خيارين:
- الأول: وضع الصور خارج المحتوى بمعنى أن ترفق الصور بين الفقرات بعد نهاية كل فقرة وقبل بداية فقرة جديدة وهذا سهل التنفيذ ولا يجعل المحتوى مضطرب فتستطيع وضع الصور بالحجم الذي تريده ويمكن وضعها بالمنتصف بكل سهولة لكن هناك مشكلة في ال responsive فعندما تريد تقليص مساحة الموقع ليتناسب مع الشاشات الصغيرة هل سيكون هناك إستجابة ؟!
- الثاني: أن تعيد هيكلة الصورة على شبكية .. ربما يبدو أكثر تعقيدًا حيث يعتمد على كيفية وضع الصورة داخل المحتوى بحجم مناسب لا يزعج سلاسة المحتوى، لديك أكثر من طريقة:
1- تستطيع محاذاة الصورة تمامًا مع المحتوى سواء يمينًا أو يسارًا وهذا النوع من المحاذاة يسمى “proper align” يجعل قراءة المحتوى أكثر هدوءًا وجاذبية ومن ثم يجعل المستخدم أكثر إلمامًا به .
2- يمكن محاذاة الصور بحيث تكون بعيدة قليلاً عن حافة المحتوى وهذا النوع يسمى “mix align” .
ربما يتضح الفرق أكثر من الصورة المقبلة :

بهذه الطريقة سوف تشغل الصورة مساحة عمود واحد داخل المحتوى وهذا لن يجعل القراءة مضطربة وأفضل من وضع صورة بمساحة المحتوى كله كما في الخيار الأول .
أشياء ربما لا تعرفها عن الشبكية :
- تبدو الشبكية في بداية استخدامها صعبة ومرهقة لإعتمادها على الرياضيات والعمليات الحسابية لكن بعد فترة من الممارسة والتعود سيتضح لك كل شئ وحينها ستدرك أنها تستحق كل هذا المجهود لجعل تصميمك أفضل ما يكون .
- احيانًا يحتاج المصممون لجذب انتباه العين لشئ ما ف من إحدى الطرق لإبراز عنصر ما خروج هذا العنصر عن المحتوى الرئيسي داخل الشبكية لذلك تذكر دائمًا أنها مجرد وسيلة لعمل تصميم دقيق ومنظم لكنها ليست قاعدة .
الخلاصة:
الشبكية هي وسيلة لجعل التصميم أكثر تناغمًا وإتساقًا وهما المفتاحان لخلق موقع سهل الإستخدام والتنقل ومن ثم انطباع جيد للمستخدم، لا تنحصر فائدتها فقط في انتاج تصميم مميز ودقيق لكن مفيدة أيضًا على مستوى التصميم في عمل layout لأي تصميم قبل تنفيذه.
لم ننتهي بعد من أدوات الشبكية هناك عشر أخرى نستكملها معكم في المقال القادم






