WordPress فإليك 12 طريقة تزيد من سرعة موقعك:
1- إختيار استضافة جيدة لموقعك Choosing Good Host.
تُعد الإستضافة Hosting هي الأساس الذي يدير موقعك الإلكتروني علي الويب، لذلك هو المحور الأول الذي يجب معالجته لتحسين سرعة موقعك، سواء كان موقعك يعمل على نظام ووردبريس أو لا. لذلك أنتشرت الشركات التي تقدم خدمة الاستضافة، حتى أصبح هذا المجال سوقاً تنافسية بين هذه الشركات والكل يحاول تقديم أفضل ما لديه لكسب رضى العملاء واكتساب أخرين جُدد. ولمدى أهمية موضوع الاستضافة قامت Charles Costa بطرحه بشكل مفصل من خلال سلسلة من المقالات تجيب فيها على الكثير من التساؤلات حول الاستضافة وتوضيح المسار الصحيح للوصول لأفضل استضافة لموقعك الإلكتروني ويمكنك الرجوع لهذه المقالات: How to Separate the Good WordPress Hosts from the Bad Managed WordPress Hosting: The Pros and Cons Review Signal WordPress Hosting Report Summary2- إستخدام خدمة CDN.
الـ CDN يقصد بها Content Distribution Network أو Content Delivery Network وهى عبارة عن شبكة لتوصيل المحتوى مكونة من عدة سيرفرات Servers قوية وسريعة وموزعة في الإنترنت على مناطق مختلفة من العالم ، تقوم هذه الخدمة بجعل المحتوى على اقرب مكان جغرافي للسيرفر من المستخدم وذلك لتقليل المده التي يستغرقها الموقع في تحميل الصفحات up load pages . و تعمل هذه الخدمة عن طريق حفظ ملفات ثابتة على سيرفراتها مثل صفحات HTML وتنسيقاتCSS وملفات Javascript وتقوم بنقلهم للعميل بأسرع وقت.3- التخزين المؤقت Cashing.
الـ Cashing هو التخزين المؤقت لمحتوى الموقع من صفحات pages، صور images وملفات files و…. وينقسم التخزين المؤقت إلى نوعين أساسين هما: 1- التخزين المؤقت من جانب العميل Client-Side Caching : هذا النوع يتم عن طريق المتصفح browser حيث يقوم بتخزين أجزاء من الصفحات وبعض قواعد البيانات Database عند زيارة العميل لموقعك، وعندما يعاود نفس الشخص زيارة الموقع فإن الموقع يقوم بتحميل الصفحات التي سبق للعميل زيارتها بسرعه كبيرة مما يسرع من تحميل الموقع بالكامل. 2- التخزين المؤقت من جانب الخادم Server-Side Cashing: ينقسم هذا النوع من التخزين إلى 4 فروع وهى :- التخزين المؤقت للصفحة.
- التخزين المؤقت لقاعدة البيانات.
- التخزين المؤقت للكائن.
- التخزين المؤقت لكود التشغيل.
4- تقليل حجم ملفات الـ CSS و Javascript .
صغير وتجميع ملفات الأصول Assets في Javascript و CSS وضغطها لأصغرحجم ممكن يحسن سرعة التحميل إلى حد كبير . فمن الممكن تجميع كل ملفات الـ CSS في ملف واحد وكذلك ملفات الـ Javascript . وهناك طريقتين لتصغير حجم الملفات إما يدوياً ولكنه أمر مرهق ولكن ان كنت من مفضلي هذا النوع يمكنك الاستعانة بهذا المقال YUI Compressor ، وهناك طريقة أخرى وهى انجاز هذا الأمر عن طريق بعض الإضافات مثل WP Minify وهذه يجعل الأمر سهلاً للغاية.5- ضغط الصور Compressing Image .
يُعد ضغط الصور خياراً جيدا لأن حجم ملفات الصور File image الكبير يتسبب في بطىء الموقع، كما أنها تستهلك مساحة كبيرة من عرض النطاق. ويمكنك استخدام بعض الإضافات المجانية لضغط ملفات Compressing files الصور وتقليل حجمها إلى حد كبير دون أن تفقد جودتها quality مثل WP SmushIt وهذا بلا شك يرفع من سرعة موقعك على ووردبريس.
6- ضغط الموقع Compressing site.
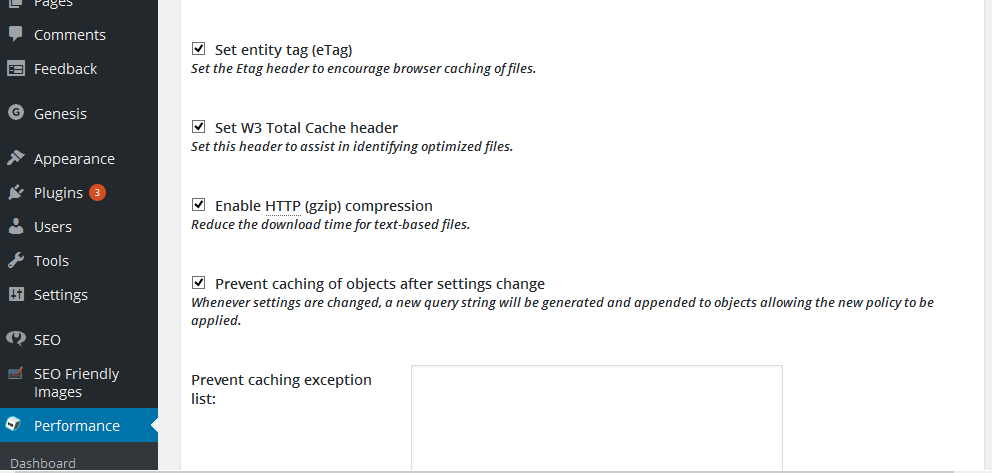
دعنا نبسط الأمر، إن ضغط موقعك يشبه تماماً تحويل موقعك لأرشيف ZIP archive ، فحينما يقوم المستخدم بالضغط على اى صفحة لعرضها ،فإن المتصفحbrowser يفتح الأرشيف مباشرة ويعرض محتوى الصفحة المطلوبة . وهذا الأمر يتم على طريقتين هما:- تفعيل الضغط عبر ملف
.htaccess:
htaccess وبذلك يتم تفعيله.
- تفعيل نظام الضغط عبر الإضافات Plugins :
7- تحسين قاعدة البيانات الخاصه بك Optimizing Daeabase.
تعتبر قواعد البيانات بمثابة العقل لموقعك وكذلك هى أداة قوية لحفظ وتقديم وتعديل البيانات، ولكن لكى لا تسبب ثقلاً لموقعك عليك أن تقوم بمراجعتها باستمرار وتقوم بحذف كل البيانات التي تسبب حملاً زائد على قواعد البيانات دون فائدة سواء كانت تعليقات comment غير مرغوب فيها أو تم اعتبرها كـ spam أو العناصر المحذوفة أو عمليات التتبع أو غيرها… ولكن ليتم الأمر بشكل manual عليك أن تتابع باستمرار وتقوم بحذف العناصر الغير مرغوب بها وهذا بالطبع أمر شاق للغاية ومهدر للوقت والمجهود في حين ظهرت بعض الاضافات التي تقوم بهذا الأمر أوتوماتيكياً مثل WP-Optimize أو WP-DB Manager وبذلك تتحسن قاعدة البيانات الخاصة بموقعك مما يزيد سرعته.8- اختيار الـ Plugins الصحيحة.
رغم أهمية الإضافات وفوائدها التي لا تعد إلا أن المبالغة في استخدامها واضافة Plugins ليس لها استخدام في موقعك فهذا بالطبع يزيد من ثقل الموقع . لذا عليك مراجعة كل الإضافات الخاصة بموقعك على ووردبريس واحتفظ فقط بما تحتاجه وقم بحذف الباقي.9- تعطيل كل الـ Track backs و Ping backs.
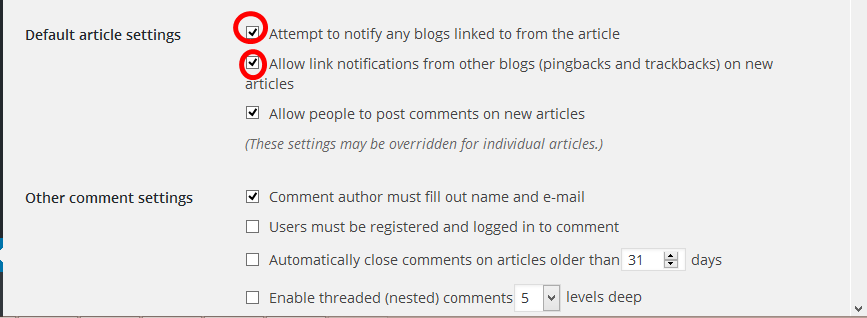
في كل مرة يتم الإشارة إلى موقعك mentioned your website من أى موقع أخر أو مدونة يتم تنبيهك عبر إشعار صوتي notification ومع تزايد عدد الإشعارات والتبيهات الصوتية والمعروفه باسم pingback and trackbacks هيتسبب في تقليل سرعة الموقع ويمكنك غلق هذا الـ Feature من خلال الخطوات الأتية : admin page -> settings -> discussion