توجد مشكلة عند بعض مصممين الويب في عدم قدرتهم على هيكلة المعلومات بطريقة تتوافق مع النموذج العقلي للمستخدم رغم استيعابهم لها جيدًا واستيعابهم أيضًا للنموذج العقلي للمستخدم إلا أن هناك حلقة مفقودة بين مطابقة الجزء المرئي من التصميم (واجهة الإستخدام) و النموذج العقلي للمستخدمين و من هنا نشأ ال Conceptual model .
ماهو النموذج المفاهيمي (Conceptual model) ؟؟
هو هيكلة المفاهيم و الأفكاربتصميمها في محتوى تسلسلي يربط بينها ويخرجها للجمهور على هيئة عناصر ومتغيرات بينهما علاقات منطقية مفهومة بإستخدام رسومات بيانية و تقنيات مختلفة بحسب طبيعة المحتوى بحيث من يرى هذا المحتوى يفهم المغزى منه و يستطيع التعامل معه و يتذكر عناصره وكيفية التنقل بينها بوضوح سواء كان مُصمم أو شخص عادي و يعد هذا النموذج من أهم الأشياء في صناعة تجربة المستخدم
يقوم النموذج المفاهيمي على مفهوم “كلما أصبحت الأفكار مرئية ، كلما كانت سهلة التذكر و الإستيعاب و بالتالي واضحة وسهلة النقاش”
هل يوجد فرق بينه وبين النموذج العقلي ؟
كل شئ في تجربة الإستخدام يئول الى التطابق أو عدم التطابق .
أي تطابق ؟؟
اذا كان هناك تطابق بين النموذج العقلي للمستخدم (mental model) و صناعة واجهة المستخدم (conceptual model) حتمًا ستحقق تجربة إستخدام رائعة أما إذا كان هناك عدم تطابق فسيلجأ المستخدم الى واجهة أخرى تُلبي تصوراته أو سيصاب بالإحباط و الفشل و سيشعر أنه أمام واجهة معقدة تحتاج منه مجهود لفهمها و التعامل معها .

النماذج العقلية للمستخدمين مختلفة لكن بينها أشياء مشتركة، فلا تجعل تصميمك يخاطب نموذج عقلي واحد أما بشأن الإختلاف فستعرف كيف تعالج ذلك في مراحل اختبار التصميم للفئات المستهدفة .
من أين تنشأ الفجوة بين انموذج المفاهيمي (conceptual model) و النموذج العقلي (mental model) ؟؟
تنشأ الفجوة اذا كان التصميم مجرد انعكاس لبيانات غير مرتبة بدون استراتيجية واضحة تحدد ملامحها وكيفية التنقل بينها بالتالي يكون التصميم عشوائي و ينتهي بتجربة استخدام غير مجدية .
أو إذا كان التصميم يمثل الإستراتيجية التنظيمية للموقع (من وجهة نظر المصمم) لكنه لا يطابق النموذج العقلي للمستخدم .
و من هنا نستنبط كيفية عمل النموذج المفاهيمي (Conceptual model) في خطوتين
- فهم النموذج العقلي للمستخدم جيدًا و ذلك من خلال المقابلات مع الفئة المستخدمة و إختبارات أ/ب و تحليلاتها و كتابة الملاحظات اللازمة .
- هيكلة و تصميم الـ conceptual model بناءًا على المعلومات التي تم جمعها و تحليلها و ذلك في ستة مراحل .
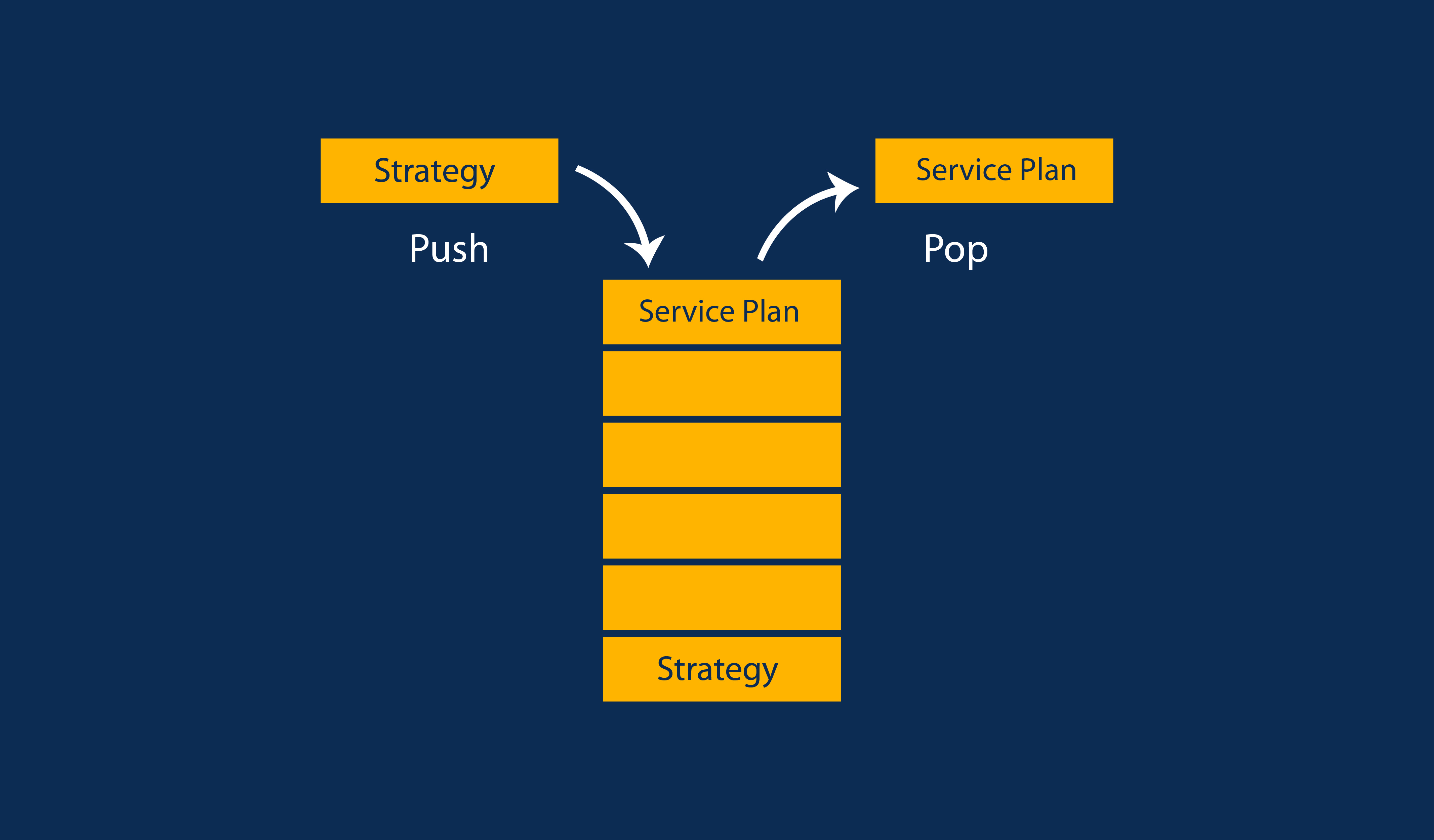
المرحلة الأولى : وضع الإستراتيجية (strategy plane)

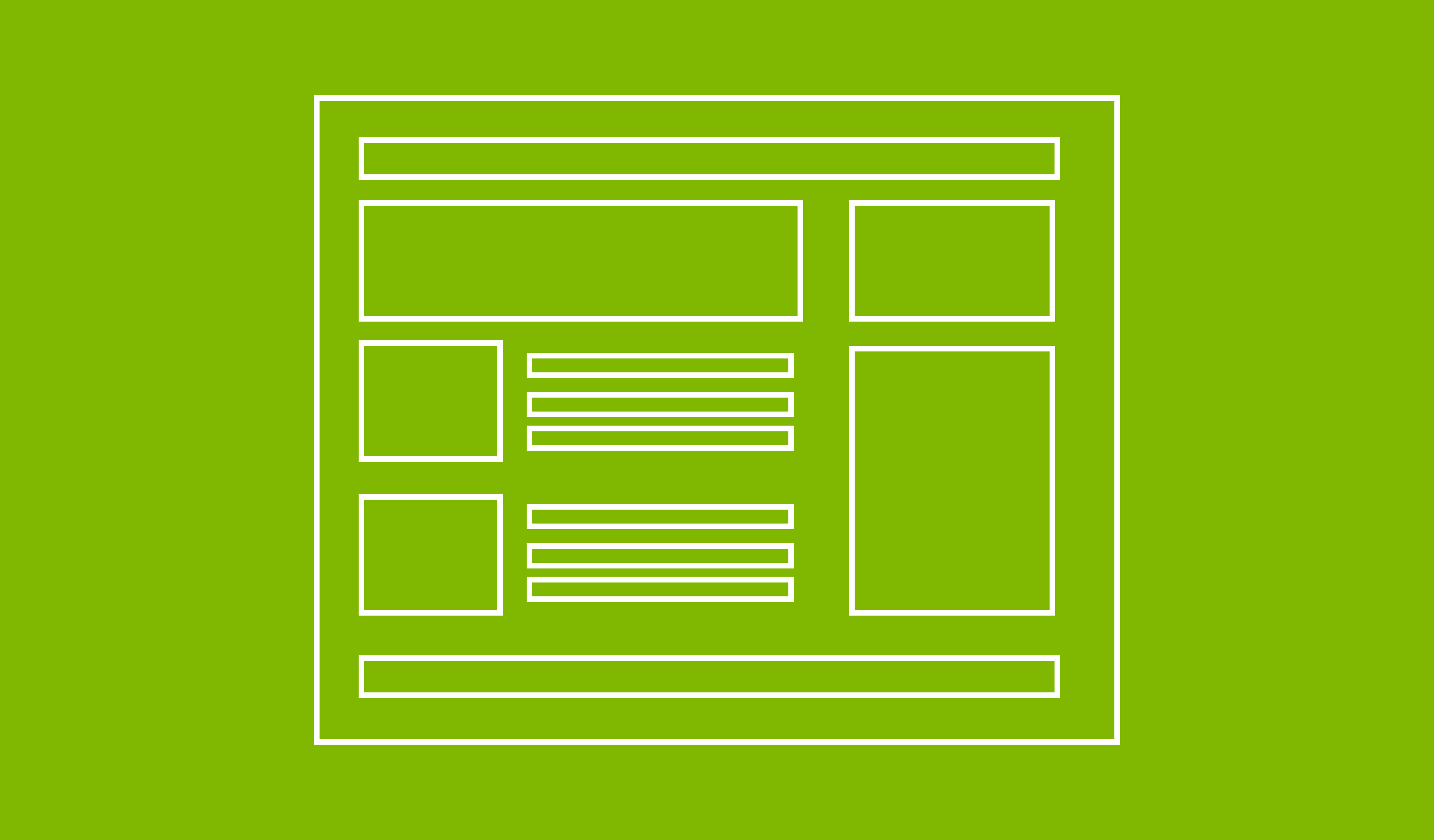
نستخدم في هذه المرحلة بعض التقنيات لتمثيل وهيكلة المعلومات و كيف ستظهر للمستخدم من هذه التقنيات مثلاً (Data flow modeling) و هو من التقنيات الأساسية في النموذج المفاهيمي و أبسطها حيت يتم تمثيل مستويات الموقع الرئيسية (header, body and footer) و ترتيب العناصر (elements) و الوظائف (functions) الأساسية طبقًا لنظريات تتبع العين (eye tracking) .
ثم تقنية (Entity relationship modeling) لتنظيم العلاقات بين أجزاء الموقع في مخططات (diagrams) مختلفة و هي طرق تنظيمية لعرض المعلومات بطريقة مفهومة و واضحة و قابلة للتذكر مثل ( IDEF1X, Bachman, and EXPRESS) تشمل هذه المخططات وظائف الموقع(functions) و العناصر الرئيسية والفرعية (objects) و تنقلات المستخدم وتفاعلاته بين صفحات الموقع (events) ثم يتم الربط بين كل هذا بوضع علاقات منطقية مفهومة و وصف لكل علاقة / عملية داخل الموقع (بما يناسب النموذج العقلي للمستخدم) .
ضع في اعتبارك ان هذه الإستراتيجية لا تضمن فقط تطبيق النموذج المثالي الذي يلبي احتياجات و تصورات المستخدم و لكن يجب أيضًا أن تضمن الأجزاء السلبية حتى تتجنبها أو وضعها كمعيار لقياس مدى تطابق هيكلة المعلومات مع النموذج العقلي للمستخدم .
المرحلة الثانية : تنسيق الموقع (scope plane)
تعتمد هذه المرحلة على جمع وظائف الموقع والخصائص التي يتميز بها عن منافسيه في إطار عام يشمل خطوات تنفيذية لهيكلة الموقع و كيفية ابراز الخصائص التي يتميز بها الموقع حتى يحسن المستخدمين استخدامها .

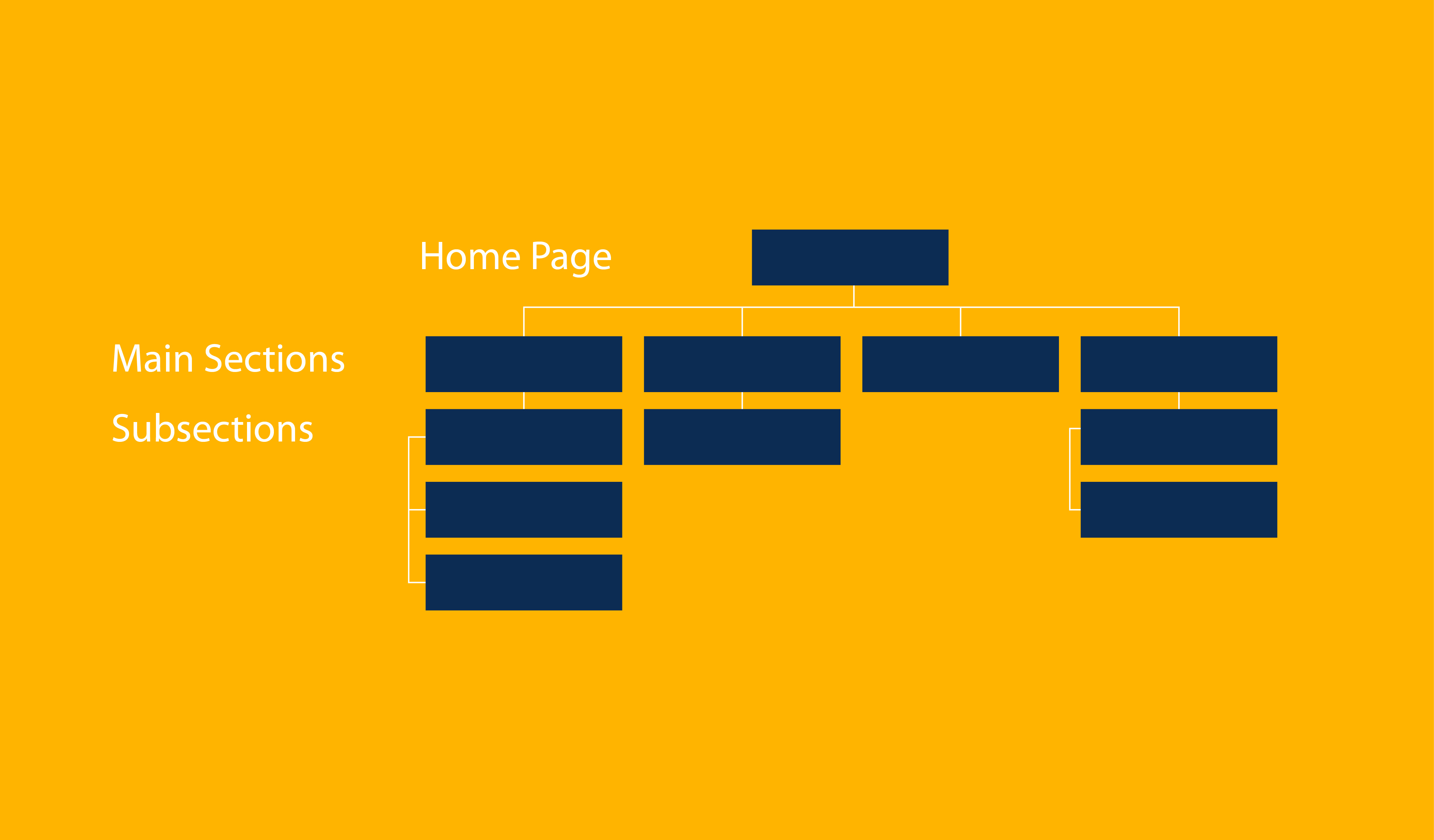
المرحلة الثالثة : هيكلة وظائف الموقع (structure plane)
نبدأ الآن في هيكلة الخطوات التنفيذية في رسومات بيانية وعلاقات منطقية حتى تتضح وظائف الموقع أكثر و ذلك بهيكلة فئات الموقع و تنقلات المستخدمين بين الصفحات و ما إن ينتهوا من تصفح صفحة معينه فما هو التصور المنطقي لديهم لكي ينتقلوا الى صفحة اخرى ؟

المرحلة الرابعة : المخطط النهائي للموقع (skeleton plane)
و أخيرًا هيكلة عناصر الموقع التي تشمل كلاً من( buttons, tabs, photos, blocks of text)
و لابد في هذه المرحلة من ترتيب هذه العناصر بتصرف حتى تصل للمستخدمين بصورة واضحة و من ثم يتسطيعوا تصفح فئات الموقع بسهولة حتى نحصل على واجهة مستخدم أكثر تفاعلية .

المرحلة الأخيرة : عين المستخدم (surface plane)

الآن تمسح عين المستخدم محتوى موقعك طبقًا لنظريات الـeye tracking لذلك إليك خمسة نصائح هامة:
- احرص على ترتيب العناصر التي تربطها صلة ببعضها و ذلك لمساعدة عقل المستخدم في معالجة المعلومات ككتلة واحدة و حتى لا تكون الصفحة مشوشة وبالتالي يتفاعل معها سريعًا فطبقًا لقانون القرب قدرة العقل على استيعاب الشئ تكون أكبر عند دمجه بروابطه و ذلك أفضل من وضعه ككتلة منفرده .
- اجعل الخطوط كبيرة بدرجة كافية ويُفَضَل عدم استخدام الخطوط المزخرفة حتى تكون واضحة سهلة القراءة .
- هناك ألوان عند دمجها يصعب النظر اليها معًا كالأزرق والأحمر مثلاً ، فلا تدمج نص أزرق على خلفية حمراء أو العكس .
- تستطيع العين مسح العناصر بوضوح إذا كانت تميل بزاوية حادة قليلا و تحت مستوى النظر قليلاً .
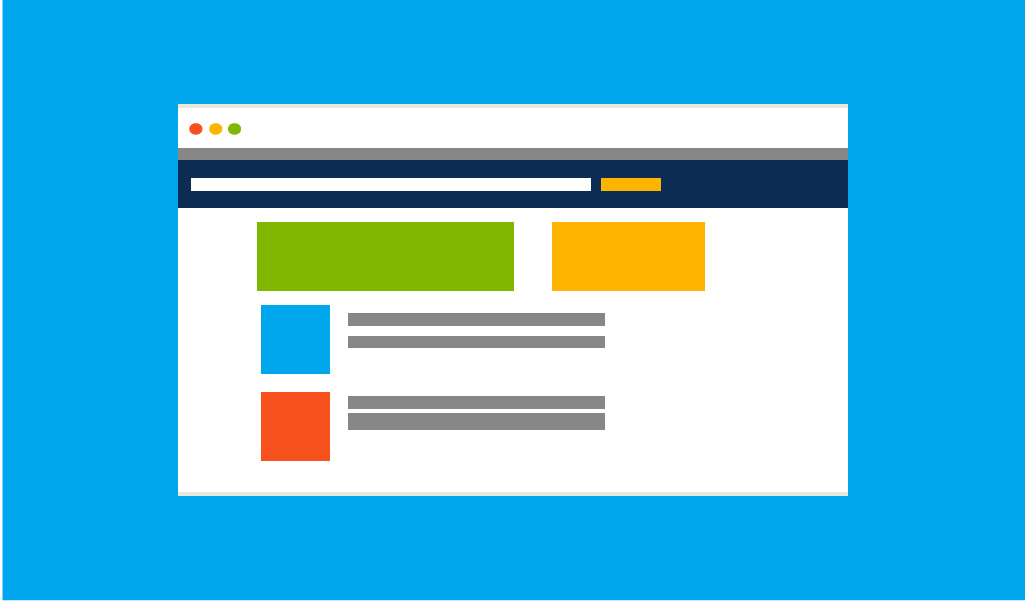
مثال:

5. للألوان دلالات لا يمكن اهمالها لذلك لابد أن تراعي جمهورك من المصابين بعمى الألوان حتى تحقق تجربة استخدام ناجحة لكل الفئات .
الخاتمة
تتحقق تجربة الإستخدام الناجحة عندما تتحقق المعادلة التي يتساوى فيها النموذج العقلي للمستخدم (mental model) و واجهة الإستخدام (conceptual model) .
والآن اذكر لنا كم مرة حقق تصميمك هذه المعادلة ؟





